Structuring the Content of a Page
HTML describes and structures, CSS styles
The primary purpose of HTML tags is to structure and describe the text and graphic content of a Web page. The function
of HTML tags is not styling and decorating content, but rather presenting content in such a logical and organized manner
that allows the browser to understand and to recognize the information. Browsers render many HTML elements with a default
style that proves useful in arranging content on a page; however, these default styles may be changed by using CSS.
In addition to structuring the content of a page, visual styles may also be applied. Different sizes, colors, or
text fonts are some of the visual changes that can be made. Graphic images can also be resized and decorated. These
tutorials will introduce styling methods that add such kinds of visual appeal to text and graphic elements. Styling
elements is primarily done through CSS instead of through HTML. Before covering CSS and advanced styling, it is
necessary to become familiar with basic HTML tags that can describe content and be used by browsers to provide
some degree of arrangement and style to a page.
Editor versus Browser Displays
Web page design begins with a standard document setup that gives the page its overall structure. The image below reproduces the standard page template.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>page title goes here</title>
</head>
<body>
*
page content goes here
*
</body>
</html>
Listing 2-1. A web page template
Every page designed begins with the coding represented in the image above. The title of the page must be coded within
the <title> tag. When the page is opened, the text will appear in the browser’s "Title Bar." Informative
content should be added inside the <body> tag. Only the information appearing in the body of the document
shows up in the browser window. Text and graphic images are placed inside the <body> tag, and are then
surrounded by HTML tags to order and arrange them.
It is important to understand that formatting Web pages can not take place without the usage of HTML tags. To emphasize
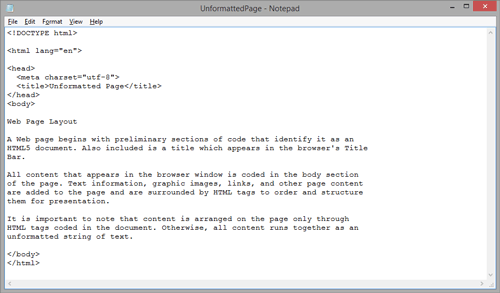
this point consider the heading and three paragraphs coded in the Notepad editor in Figure 2-1. The information in the
browser should be displayed in this same general format.

Figure 2-1.
Unformatted web document appearing in the Notepad editor.
As shown above, a heading appears at the top of the document, and all subsequent paragraphs are separated
from each other by single blank lines. When entering information into the editor, care must always be taken to
ensure that the information entered will appear in the browser in an orderly and readable fashion. Editor formatting
has little to do with how the entered information appears as a Web page, but it is still a valuable practice to develop
to avoid such careless mistakes as interchanging words like deprecating and defecating.
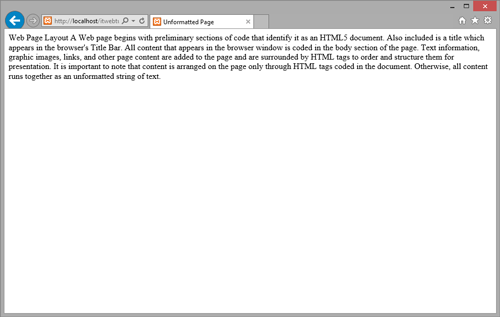
When the document exemplified above is saved as an HTML file (.htm or .html) and opened in the browser, it is
displayed as shown in the below Figure 2-2.

Figure 2-2.
Unformatted Web page appearing in the browser.
The appearance of the information is very different from how it is displayed in the editor. Of course,
the reason for this is that no HTML tags appear in the document to guide the browser in laying out the text
on the page. Therefore, the browser treats the information as one continuous string of text. All blank spaces
and line breaks appearing in the editor are collapsed to single blank spaces separating the words. The result
is a single block of text on the page.
Formatted Text Content
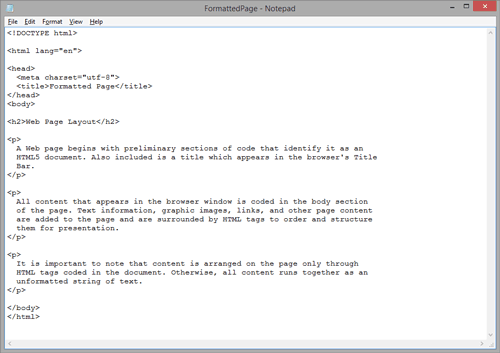
It is an easy step to return to the Notepad editor and include some basic HTML tags to arrange the text for
display in the browser. In this case, as shown in Figure 2-3, paragraph tags (coded as <p>
container tags) surround the separate paragraphs and a header tag (coded as an <h2>
container tag) surrounds the heading line.

Figure 2-3.
Formatted web document appearing in the Notepad editor.
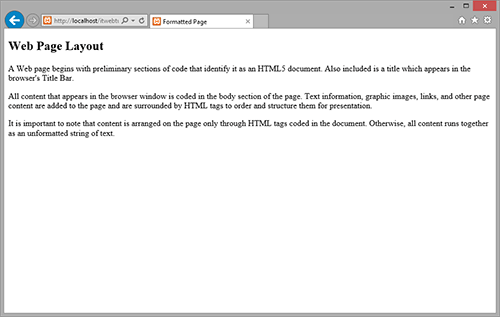
Now, when the page is opened in a browser, these tags cause the text blocks to be displayed as
separate paragraphs as shown in Figure 2-4. The formatting is far from fancy, but it does illustrate
the point that the layout of page elements is exclusively controlled by the HTML tags that appear
in the document.

Figure 2-4.
Formatted Web page appearing in the browser.
The next several topics introduce a basic set of HTML tags that bring order and structural formatting to page content.
The initial focus is on text arrangement. Later topics will introduce basic tags for adding graphic images and links.
For the time being, learn the structural aspects of page design, and begin becoming comfortable with the styling
techniques introduced in the following tutorial.