Document Structure Tags
HTML 5 includes a new set of semantic document structural tags to define different parts
or structure of a web page. A semantic element clearly describes its meaning to both the browser and the web developer.

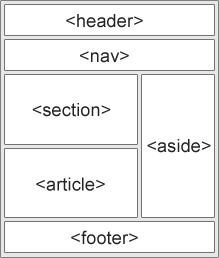
Figure 2-5.
A simple template
Some of the most common HTML 5 structural elements are described below.
The <header> tag
The <header> element is used as a container for page heading content. The tag typically contains
heading tags (<h1> - <h6>), a logo image, or other content that introduces the
content. It is possible to have more than one <header> tag per page; however, the
<header> cannot be coded within a <footer> or another <header> tag.
The <nav> tag
The <nav> tag is a block level element used to define major blocks of navigation links or navigation menus.
The <main> tag
The <main> tag is used to serve a container for major page content that is not repeated in other parts
of the page. A web page can include only one <main> element. Additionally, it cannot be included as
a child element within a <header>, <nav>, footer>,
<article>, or <aside> tag.
The <section> tag
The <section> tag defines generic sections in a web page such as headers, footers, or any
other sections of the document. In this context, a section is a thematic grouping of content.
The <article> tag
The <article> element represents a complete, or self-contained, composition in a
document, page, application, or site that is, in principle, independently distributable or reusable.
The <aside> tag
The <aside> tag is a block level element that defines content aside from the content it
is placed in. The aside content should be related to the surrounding content.
The <footer> tag
The <footer> tag is a block level element that defines footer information for an entire
web page or section of the document. The content of the <footer> typically consists of
contact information, copyright, links, or logos. In some cases, a web page may contain multiple <footer> tags.
The <figure> tag
The <figure> tag specifies self-contained content, like illustrations, diagrams, photos, or code sections. By default,
this is a block level element with 40px right and left margin settings.
The <figcaption> tag
The <figcaption> is a block level tag that defines a caption for a <figure> element discussed
in the previous section. The <figcaption> tag is normally coded as the first or last child element of the <figure> tag.