Line Breaks
The <br /> Tag
Coding paragraphs with <p> tags is the most common method of structuring text on a Web page. Most Web
pages are text pages, and paragraphs are convenient and readable methods of text presentation. Other varieties
of text structuring are nonetheless available.
The <br /> (line break) tag causes the browser to end a line of text and to continue display
on the next line in the browser window. It does not, as in the case of paragraphs, leave blank lines before
or after the ended text line. The general format for the break tag is shown in Figure 2-10.
<br />
Figure 2-10. General format for <br /> tag. Note
that in HTML5 the / is optional. <br> is fine
but note that
it does not have a closing </br>.
The <br /> tag is not a container tag. It does not enclose text and it does not have
an accompanying closing tag. HTML5 elements that do not enclose text and have no accompanying closing tag
are referred to void elements. This empty tag is simply placed within the text wherever a line break should
occur. The tag is handy for displaying lists of items, lines of verse, or other groupings of individual,
single-spaced text lines. For example,the following code uses line breaks to end individual lines of verse
packaged inside a <blockquote> tag.
<p>
Here is a tale about Mary and a pesky little lamb that followed her
anywhere and everywhere she went.
</p>
<blockquote>
Mary had a little lamb,<br />
Its fleece was white as snow;<br />
And everywhere that Mary went,<br />
The lamb was sure to go.
</blockquote>
<p>
Mary had an awkward social life. It's awfully difficult to date with sheep
trailing around after you all the time.
</p>
Listing 2-6. A text block formatted with line breaks.

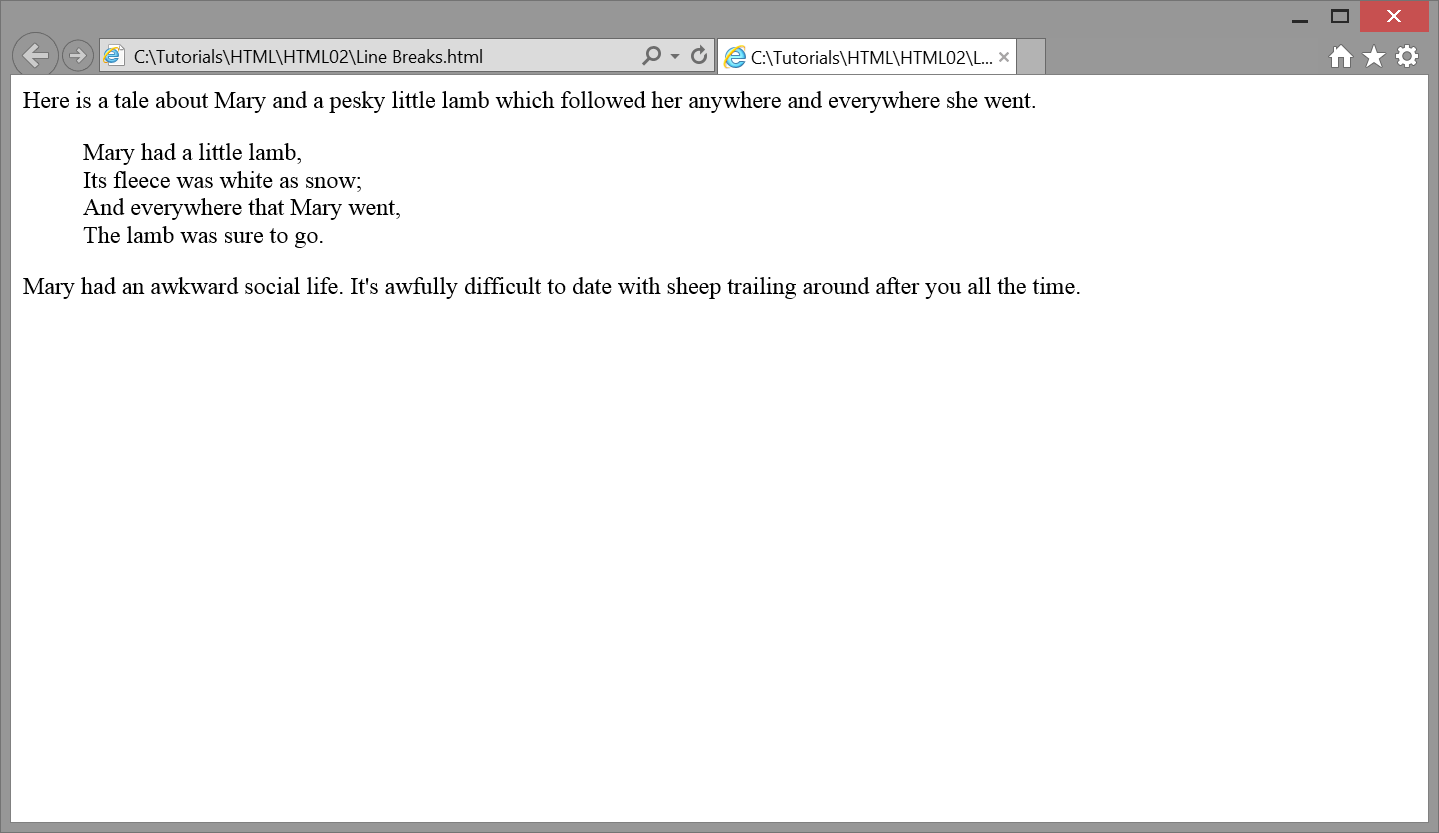
Figure 2-11. Using line break for single-spaced output.
The four lines of verse are enclosed inside a blockquoted paragraph to offset and indent them from surrounding
paragraphs. Each line of verse appears on a separate text line on a single space below the preceding line.
Multiple Line Breaks
With <p> and <blockquote> tags, a single blank line appears before and after
the enclosed indented text block. When <br /> tags are inserted to end lines of text, no
spacing appears between the lines. This is the correct way to use the <br /> tag. Historically,
multiple <br /> tags were often used to insert extra blank lines in order to increase vertical
spacing between lines of text or between other content appearing on the page. This practice is no longer preferred
under HTML 5, and should be replaced with style sheets where necessary.
Below is a recoding of the previous page to leave an additional blank line before and after the blockquoted verse.
These blank lines are produced by coding <br /> tags to force additional line breaks. Browser output is shown in Figure 2-12.
<p>
Here is a tale about Mary and a pesky little lamb that followed her
anywhere and everywhere she went.<br /><br /><br />
</p>
<blockquote>
Mary had a little lamb,<br />
Its fleece was white as snow;<br />
And everywhere that Mary went,<br />
The lamb was sure to go.
</blockquote>
<p>
<br />
Mary had an awkward social life. It's awfully difficult to date with sheep
trailing around after you all the time.
</p>
Listing 2-7. A page formatted with multiple line breaks.

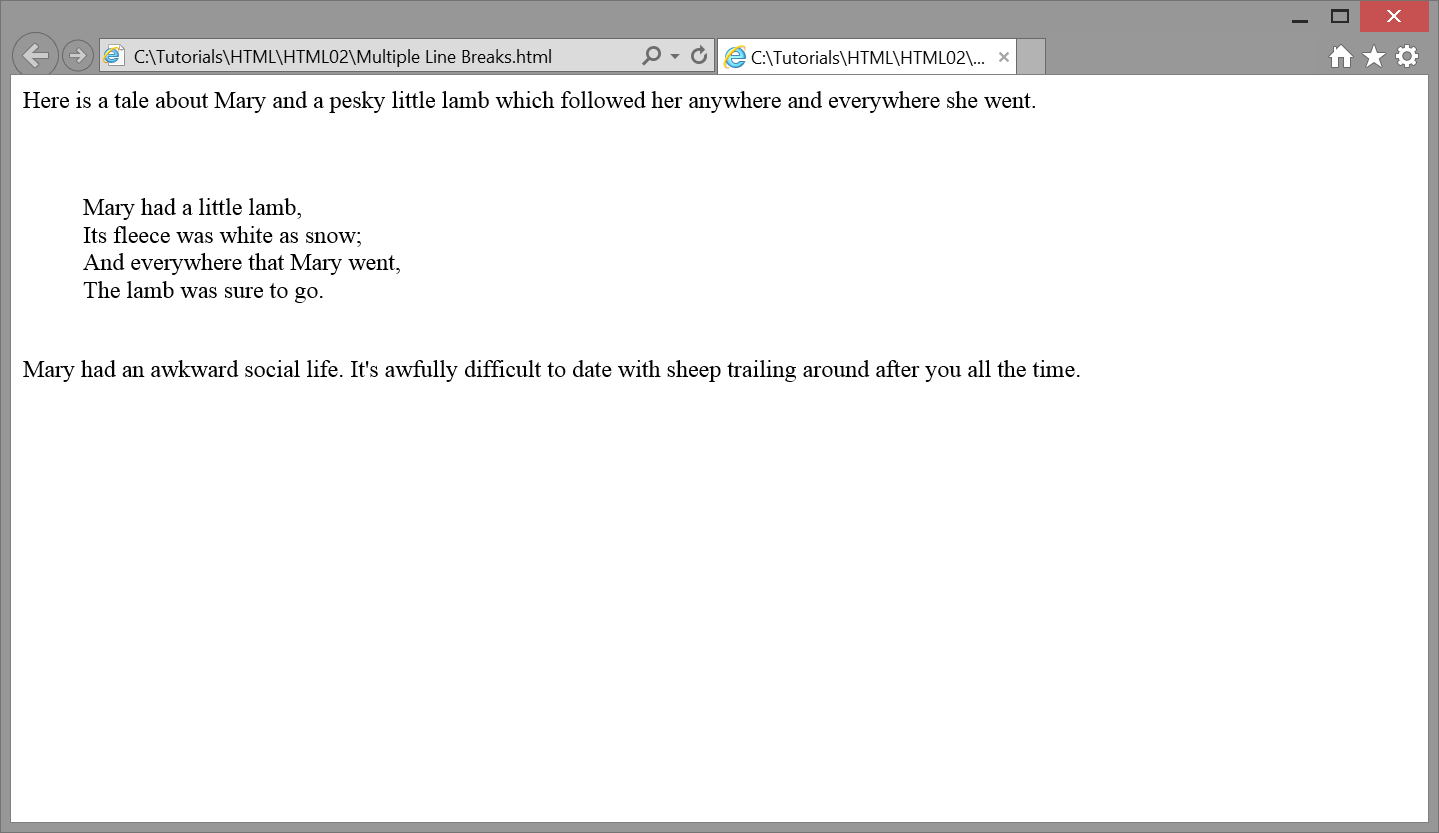
Figure 2-12. Using line breaks for single-spaced output.
Each <br /> tag inserts an additional line break on the page. Therefore, you can code
multiple <br /> tags back-to-back to produce multiple blank lines down the page.
Notice that it requires three <br /> tags at the end of the first paragraph to match
the number of blank lines given by the single <br /> tag at the beginning of the
last paragraph. This is a peculiarity of the way the browser renders the tag at the beginning and end
of paragraphs. You may have to experiment to determine the number of tags to code to produced the desired
number of blank lines. Still, it is preferable to control vertical spacing with other block level elements or style sheets.