HTML Tags and CSS Styles
A Web page originates as a standard text file containing the information to be displayed along
with formatting instructions for its presentation on the computer screen. These formatting instructions
are written in a special markup language, so-called because it is used to "mark up" the
information on the page to describe its arrangement and appearance when rendered in a Web browser.
HTML Markup Language
From the beginning, the markup language for Web pages has been the HyperText Markup Language (HTML).
It functions by surrounding text and graphic content appearing on the page with special codes
instructing the browser on how to arrange and display the content. As a very simple example the line of code shown in Listing 1-1,
HTML is based on the Standard Generalized Markup Language (SGML), a standard for specifying a markup language or tag set.
SGML is not a document language, but a description of how to specify one and create a document type definition (DTD).
When Tim Berners-Lee created HTML, he used SGML to create the specification.
<h2>Format this line of text</h2>
Listing 1-1. HTML code to format a line of text.
The text string Format this line of text. It is surrounded with the HTML markup codes <h2> and </h2> (heading 2 style) in order to
display the text in the style shown in Figure 1-10.
Format this line of text.
Figure 1-10. Browser output of formatted line of text.
These markup codes instruct the browser to format the text by applying sizing and bolding
to the characters appearing between them. Markup codes, also called HTML tags or elements,
are always enclosed inside "<" and ">" symbols to set them apart from the text content to
which they apply. Normally, an "opening" tag indicates the beginning point of formatting
(<h2> in the above example), and a separate "closing" tag indicates the ending
point of formatting (</h2> in the above example). By learning the available HTML tags, you
can create your own Web pages to present your text and graphics in almost any way you choose.
Learning HTML
HTML is not a computer programming language. It is simply a set of markup codes that structure
and style text and graphics appearing on a Web page. Learning HTML is, basically, learning
these markup tags and how to use them to style your Web pages.
There certainly are methods available to create Web pages without having to learn HTML. You already
may be familiar with Microsoft Visual Studio or Adobe Dreamweaver. These are drag-and-drop,
WYSIWYG ("what-you-see-is-what-you-get") Web page editors that produce the underlying HTML codes
for you. In fact, you can, make Web pages with these software packages in total ignorance of
HTML. Why, then, bother to learn HTML?
If you are a casual or occasional Web page author who maintains a simple, personal Web site,
then it is probably sufficient to remain in the dark about HTML. A visual, drag-and-drop editor
permits you to compose and arrange page content without knowledge of the underlying code.
Ignorance is bliss. As a knowledgeable developer, though, one with professional responsibility
for creating and maintaining commercial sites, it is vitally important to know the HTML language.
This is the case even if you use visual editors to create pages. As Web applications become more
sophisticated, you need to be able to take pages apart and put them back together again at the code
level rather than just at the content level. In a sense, you need to be able to raise the hood and
tinker with the engine.
It is a common occurrence that once students have been exposed to HTML coding they actually come to prefer working
at the code level rather than using WYSIWYG authoring tools. They have more control over page designs and, quite
often, they will find it easier to work directly with the code than through the editor software. Hopefully,
this will be your experience as you learn the HTML language.
Evolving HTML Standards
As noted, the World Wide Web Consortium (W3C) maintains standards for Internet technologies, including standards for Web markup languages.
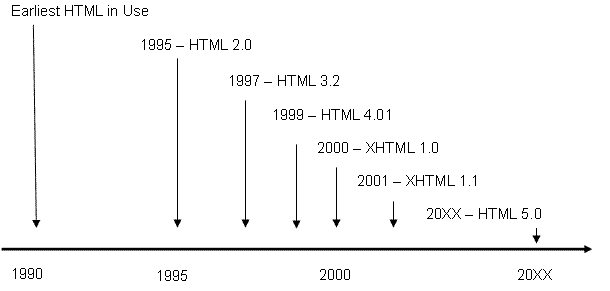
The earliest standard for HTML appeared in 1995, and was followed by versions HTML 3.0, HTML 3.2, and culminating in HTML 4.01 in 1999.
Subsequent to this latest HTML standard, an extensive reformulation of markup languages occurred.

Figure 1-11.
Evolving HTML Versions
By 2001 W3C efforts had focused on defining a new XML (eXtensible Markup Language) language for use as a
universal markup language by replacing older languages with standards for creating future languages for special markup needs.
For instance, versions of XML had been designed for generating Web graphics (VML - Vector Markup Language),
for displaying mathematical equations (MathML - Mathematical Markup Language), for authoring interactive
audio/video presentations (SMIL - Synchronized Multimedia Integration Language), and for digital signature recognition
(InkML - Ink Markup Language), and others.
Efforts to reformulate HTML 4 as an XML-based language led to the eXtensible HyperText Markup Language (XHTML).
The initial version, XHTML 1.0, appeared in the year 2000 as a transitional standard that still recognized some of the
popular features of HTML. By 2001, it had evolved into version XHTML 1.1 and had completely abandoned the hold-over
features of previous HTML standards. HTML 5, accepted in October 2014 by the W3C, incorporates features of both HTML and
XHTML, adds new elements, and is intended to be backwards compatible. A more detailed overview can be found at
the W3C HTML 5 Web site.
Although some are more successfully than others, various browser products attempt to honor HTML and XHTML
standards. For example, if you are using current versions of Internet Explorer or Firefox, you have all the capabilities
needed for learning and applying the XHTML/HTML language described in these tutorials.
HTML 5
HTML 5 is the next generation of HTML and is replacing both HTML 4 and XHTML, and the HTML DOM. HTML5 was accepted by the W3C in
October of 2014. This tutorial focuses on the core elements supported in both XHTML and HTML 5.
Validating Web Pages
The World Wide Web Consortium provides a Web page validation service to check for page conformance with standards. Although
checking your pages for conformance is not necessary for pages to display properly in a browser, it is a good idea to submit
pages to verify that they are indeed coded to standards.
The W3C validation service is available through the URL: http://validator.w3.org.
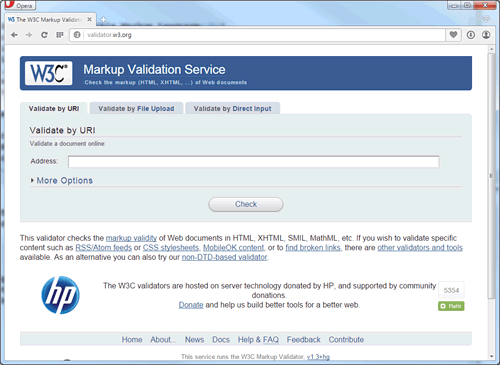
This address displays the page shown in Figure 1-12.

Figure 1-12.
W3C Validator page.
There are three options for validating pages. You can enter the URL for the page (making sure that
the page is Web accessible), you can upload a Web document from your local PC, or you can paste
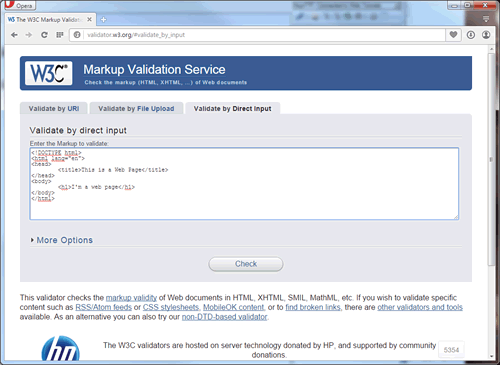
your code into a text box. This latter technique is shown in Figure 1-13 where code for an
example page is entered for validation.

Figure 1-13.
Entering a web page for validation.
Since the !DOCTYPE entry on this page indicates conformance with HTML 5 standards, the page is validated against
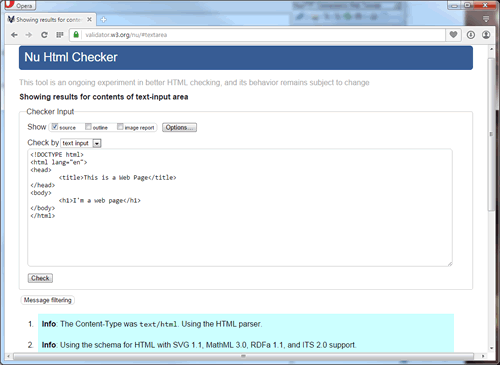
these standards. When the "Check" button is clicked, validation is performed and a report page is displayed.

Figure 1-14.
Validator Report.
In this case, the HTML code is in conformance with standards (no red errors appear). If the document does
not comport with standards, then errors are listed indicating those elements of the page that are incorrect.
Remember, though, Web browsers tend to be forgiving of noncompliant code. The page is likely to display correctly
even though it does not exactly meet standards.
HTML Tags Types
HTML formatting codes, or tags, surround the material to be formatted and are enclosed inside
angled brackets ("<" and ">") to identify them as markup instructions. On the basis of these
markup tags, the browser displays the page in the specified layout and style. Each Web page
is described by its own separate HTML document containing whatever tags are necessary to structure
and style the page according to the design envisioned by the page author.
Various types of HTML tags are used for different layout and styling purposes. The list below is
one way to categorize tags according to their primary usages.
- Document Layout Tags. These tags are used to structure the HTML document. They organize the
information content on a page so that text and graphical elements appear where you want them to
appear. These are the tags you use to design the overall physical and visual relationships between page elements.
- Text Formatting Tags. These tags are used to apply font faces, styles, sizes, and colors to
the text appearing on the page. They package and decorate the text content of the page.
- List Formatting Tags. Certain tags are used to organize text information into lists. List
structures include bulleted lists, numbered lists, and others.
- Graphic Formatting Tags. These tags are used to position, size, and style drawings and
pictures that appear on the page.
- Linking Tags. Web pages are hypertext documents. This means that there are linkages
between them. With the click of a mouse, you can immediately jump from one page to another, or
from one page to a particular location on another page. It is not necessary to traverse the pages
sequentially. Therefore, certain tags are used to set up these linkages between pages and between
different sections of a single page.
- Table Tags. Web pages provide information to visitors by displaying data. Often times data needs
to be organized in tabular form, into rows and columns, for better presentation, readability, and
understanding. Table tags permit you to arrange data into tables; they also can be used as structuring
devices for laying out the entire content of Web pages.
- Form Tags. Forms are data collection devices. They are used to collect information from visitors in
order to capture data for processing or to solicit visitor preferences about content displays. Forms
are the mechanisms through which visitors interact with your Web page. A number of different form tags
permit various means of user interaction.
- Multimedia Tags. Modern Web pages provide a multimedia experience by presenting audio and video
information and entertainment along with text and graphic images. Certain tags are used to link to
and play audio and video files through special media players that can be embedded on the Web page.
This tutorial is organized around these tag types. Initially, you will learn the various ways to arrange and
style text for Web page presentation; then you will learn how to display graphic images, and how to use
text and pictures as links to other Web pages. Thereafter, you will learn special content formatting
through use of tables, frames, and forms, followed by integration of multimedia content on the page.
In the end, you will learn most of the HTML tags needed to arrange and style page content to your exacting requirements.
Container and Empty Tags
HTML tags are special keywords surrounded by "<" and ">" angle brackets. These element "names"
indicate the purpose of the tag and direct the browser to treat the enclosed content in a specified
fashion. In the example page shown in Listing 1-6, the <html> tag surrounds all the
content on the page and indicates that this is an HTML document that the browser should treat as such.
That is, the browser should look for HTML tags and use the enclosed markup specifications to style the
information surrounded by the tags. Likewise, <body> tags enclose all page content that is displayed
inside the browser window. In conformance with HTML standards, all keywords are typed in lower-case characters.
Most HTML tags are coded as pairs of opening and closing tags called container tags. The opening tag is the keyword
itself appearing inside < and > symbols; the closing tag is in the same format with the keyword preceded by
a forward slash (/). This pair of container tags encloses the information to which the formatting applies. Thus,
the pair of container tags <html>...</html> encloses the entire HTML document to indicate that everything in
between is coded in HTML. In the same way, the pair of <body>...</body> container tags encloses all page
content that is displayed inside the browser window.
Certain other tags are not container tags; that is, they do not "surround" information to be formatted, but are coded as single, stand-alone tags.
EX: <br />, <img />, and <hr />
As the various tags are introduced in this tutorial you will quickly learn how to code container tags and empty tags,
and will become familiar with the variations they permit.
Block-level and In-line Tags
Tags can also be classified as block-level or inline-level elements. Block-level elements create a line break
and begin displaying content on a new line in the browser. After its content is displayed, another line break
takes place to create a block of text set off from surrounding content in the browser. All groupings of content
on a Web page must appear inside block-level tags.
A block-level tag differs from an in-line tag that produces no line breaks. Its enclosed content is embedded
in-line within the stream of page elements, and is normally separated from surrounding content by a
single blank space. Most XHTML tags are in-line tags.
It is important to remember the difference between block-level and in-line tags. Under HTML standards, all
content must be coded inside block-level tags to identify these separate blocks of content that compose
the page. Also, all in-line tags must appear inside block-level tags; that is, in-line content must be
placed inside a block of text rather than appear stand-alone outside a block of text. Throughout these
tutorials various tags are identified as block-level or in-line tags, and reminders are given regarding
the need to always enclose in-line page elements inside block-level page elements.
Core HTML Attributes
HTML tags can have attributes that apply certain settings or characteristics to the tag. Under HTML, most
attributes have been deprecated in favor of CSS; however, there are a special set of core attributes
that are standard for all tags (with a few exceptions). Usage of these attributes will be discussed in
more detail in upcoming tutorials.
| Attribute |
Value |
Description> |
| class | class or style rule | The class of the element (used with CSS) |
| id | id name | A unique id for the element |
| style | style definition | An inline style definition (used with CSS) |
| title | tool tip test | A text to display in a tool tip |
| dir | ltr (default) or rtl | Sets the text direction (left-to-right or right-to-left) |
Some of the new features of HTML 5 include:
- A canvas element for drawing
- Improved video and audio elements for media playback
- Content specific elements such as article, footer, header, nav, and section
- New form control elements, like calendar, date, time, email, url, and search
The HTML 5 DTD has been simplified as shown below:
<!DOCTYPE html>
A sample HTML 5 compliant page is coded below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>page title goes here</title>
</head>
<body>
*
page content goes here
*
</body>
</html>
Cascading Style Sheets
HTML tags are identifiers and containers of text and graphic information appearing on a Web page.
Their primary use is to describe the structure of that content to package it for placement on
the page. However, most Web pages are more than straight text and in-line images placed there by
HTML tags. The information on the page has styling applied to make it more attractive and readable.
Various type faces, text sizes, colors, and other formatting characteristics make the page more
inviting to read, and when used judiciously, can make the information more understandable.
Under previous versions of HTML, most of the styling of page content took place through attributes
coded as part of its tags. Attributes provided additional formatting specifications beyond those
implied by the tag name itself. For example, font styles could be assigned to text information
by surrounding it with a <font> tag containing attributes to set the font face, size, and color:
<font face='arial', size='4', color='red'>. Various tags supplied various
attributes to format their contained content in various ways.
Under current versions of HTML, tag attributes have all but disappeared, being deprecated (depreciated in
use) in favor of Cascading Style Sheets (CSS), or just "style sheets" for short. A style sheet is a
set of styling characteristics associated with HTML tags. These styling characteristics are composed
of style properties and values, written in the special syntax of style sheets, and assigned to the
tags that will inherit these styles. For instance, one way to assign a style sheet to a tag is to
include it as a style attribute inside the tag.
<p style='font-family:arial; font-size:14pt; color:red; font-weight:bold'>
This is a text paragraph.
</p>
Listing 1-8. Assigning an inline style to a paragraph.
In the above example, a paragraph of text, surrounded by a <p> (paragraph) tag is given an Arial
type face of size 14pt (14 points), colored red, and displayed in bold characters. Four property :value; specifications
(e.g., font-family:arial) apply these styles. This is an example of including a style sheet as part of the tag to which it applies.
All HTML tags can be assigned one or more styling characteristics. there are hundreds of different style properties
and values that can be applied. A large part of learning HTML is in learning these many styling possibilities. Styling categories include:
- Font Styles - for setting font faces, sizes, and weights.
- Text Styles - for setting letter and word spacing, line heights, horizontal and vertical spacing, and indentions.
- Color Styles - to set background and foreground colors.
- Border Styles - to display various borders surrounding text and graphic elements.
- Margin Styles - to assign various margin widths surrounding text and graphic elements.
- Filter Styles - to apply special effects to text and graphic elements.
- Sizing Styles - to set widths and heights for text and graphic containers.
- Positioning Styles - to position page elements at exacting pixel locations on the page.
The World Wide Web Consortium maintains standards for the Cascading Style Sheets language just as it does for the HTML markup language. The current version of standards followed in this tutorial is CSS Level 2.1 (CSS2).
The main task in learning HTML is learning the tags and their styling characteristics which apply browser formatting to whatever page content they enclose. The general practice in this tutorial is to present only those tags and style sheet settings that are essential to the discussion at hand. Additional tags and styling possibilities are introduced as you proceed through the tutorial.
It is worth noting that the examples shown in this tutorial are fairly simple illustrations of tags and styles. The intent is to emphasize the HTML code and basic styling approaches rather than to produce elaborate page displays. In this way you can focus on the code without being distracted by a great amount of informational content. Understand, however, that you can produce quite elaborate page displays by combining the basic set of HTML and style sheet elements presented here.
Validating CSS
The W3C maintains a free Markup Validation Service available at http://jigsaw.w3.org/css-validator
that can be used to validate CSS code and check for syntax errors. The CSS validation tool can help identify code that needs to be corrected quickly and indicate which styling rules a browser is likely to consider valid.