Traversing Folders
As you accumulate a large number of Web documents, you will likely begin organizing different Web
applications within separate directories subordinate to your root directory -- subordinate to your
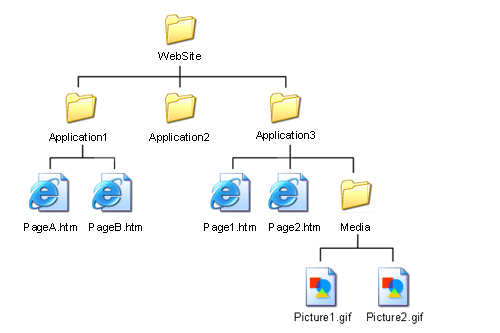
main Web directory. Figure 7-16 illustrates this idea with three subdirectories within root
directory Website, each containing Web pages. In addition, application3 folder contains a Media
subdirectory for storing all graphic files pertaining to that application.

Figure 7-16. Example Web directory structure.
When coding the src attribute in an <img> tag or the href attribute in an <a>
tag, you need to trace the directory hierarchy from the Web page containing the tag to the
location of the actual image or page specified in the link. This means that you may need to go
down one or more levels of directories to find the picture or linked page; or that you need to
go up the hierarchy to find the picture or page; or that you need to go up the
hierarchy into a higher-level directory and then down into the folder containing the image
or link.
The reason for this up and down traversing of directories is because linked pages or images are
referenced relative to the page containing the link. By way of illustration, suppose that PageA.htm
in directory Application1 contains an <img> tag pointing to Picture1.gif in the Media subdirectory
of directory Application 3. In order to make the src reference from PageA.htm to Picture1.gif, the
following path is followed:
- Go up one level from the Application1 folder to the WebSite folder.
- Go down one level from the WebSite folder to the Application3 folder.
- Go down one more level from the Application3 folder to the Media folder.
Two types of path specifications are used to traverse a directory hierarchy to locate Web pages and
graphic images:
- Code two dots followed by a forward slash ("../") for each level traversed
up the folder hierarchy.
- Code a folder name followed by a forward slash ("/") for each level traversed down
the folder hierarchy;
For example, the URL for an
<img> link from PageA.htm to Picture1.gif would be
<img src="../Application3/Media/Picture1.gif">
Listing 7-21. Linking to a graphic file by traversing directories.
From the current directory containing PageA.htm, back up one level (../) from the Application1
directory to the WebSite directory. From the WebSite directory, go down through the Application3/
and Media/ directories to find Picture1.gif.
Normally, path specifications are not as complex as this. It is common for a folder containing Web
pages to compile all images used on those pages into a single Media subfolder inside the page folder.
Then, a src link to an image would only need to point down one level of directories:
<img src="Media/Picture.gif">
Listing 7-22. Linking to a graphic file in a subdirectory.
The above examples connect from a Web page to an image. The same process is followed when
linking from one page to another. In the above directory structure, a link appearing on PageA.htm
to Page2.htm would be
<a href="../Application3/Page2.htm">To to Page2.htm</a>
Listing 7-15. Linking to a Web page in a different folder.
It is fairly simple to trace the path from a Web page to a graphic image or other Web pages if you
focus on the folder structure by starting with the folder containing the page and ending at the
folder containing the file. Remember to pay attention to the directory tree. You must follow the
hierarchy up and down the branches of the tree rather than make lateral references where no
"lines' connect the folders.