Text Links
The feature that best characterizes the World Wide Web is its ability to link directly from one page to any
other page anywhere on the Web. Normally, this hyperlinking is triggered by a mouse click on a letter, word,
phrase, or graphic image on the linking page, and the linked page is retrieved and loaded immediately into
the browser. Web links can be made to local pages on the same Web server as the linking page or to a page
at any other site on the Web. This is a very powerful yet easy to use feature that allows you to navigate
to pages located around the world with the mere click of the mouse.
The <a> Tag
The most common type of link is a clickable word or phrase that transfers directly to the target page. A text
link is created by surrounding the text string with an <a> anchor tag that specifies the location of the page
to which to link. The basic format of the tag is shown in Figure 7-1.
<a href="url">linking text></a>
Listing 7-1. General format for <a> tag.
By default, the linking text is underlined and displayed in blue as a visual clue that the text string is a
clickable link. The location of the linked page is given by the href (hyperlink reference) attribute.
You can link to your own page or to a page at a remote Web site. If the local linked page resides in the same
directory as the linking page, then only the page name is needed as the URL. If the linked page is on the same
Web server as the linking page but in a different directory, then the directory path to that target page is
used as the URL (a relative link). If the linked page is at a different Web site, the link must include the
protocol and domain reference "http://domain name" (an absolute link). You can link to the site name
to retrieve the default home page or, if it is known, to a particular page at that site.
<a href="xhtml07-01.htm">Reload This Page</a>
<a href="http://www.weather.com">The Weather Channel</a>
Reload This Page
The Weather Channel
Listing 7-2. Linking to local and remote Web pages.
Recall that an <a> tag is an in-line tag that must be enclosed inside a block-level tag such
as a <p> or <div> tag to meet HTML 5 standards.
accesskey Attribute
The accesskey attribute is used with the <a> tag to identify a keyboard key that can be used in combination
with other keys to activate the control. The key combination depends on the browser. In Firefox, the
combination is (ALT + SHIFT + accesskey) in Windows or (CTRL + accesskey) on Mac. In Internet Explorer, Chrome, and Safari
the combination is (ATL + accesskey). An accesskey value "w" is set for the following link:
The Weather Channel
<a href="http://www.weather.com" accesskey="w">The Weather Channel</a>
Listing 7-3. Opening a web page with an access key combination.
title Attribute
The title attribute is used with the <a> tag to add descriptive text to links, especially
if the link text itself does not clearly describe the link's destination. The title text appears when the
user moves the mouse over the link. A title is set for the following link:
The Weather Channel
<a href="http://www.weather.com" title="The Weather Channel">The Weather Channel</a>
Listing 7-4. Example of a link with a title attribute.
Targeting a New Browser Window
Unless instructed otherwise, the linked page opens in the same browser window that displays the linking page.
The original page is replaced by the linked page. Especially when linking to remote sites on the Web, it is
often convenient to open that page in a different browser window. When visitors leave your site to browse
remote sites, they may not be able to back-click their way to your original page. By opening remote sites
in a new window, your visitors do not lose contact with your pages. Your site is always available in the
original window. In HTML, you can specify how a linked page is to be opened by coding a target="_window"
attribute in the <a> tag.
The Weather Channel
<a href="http://www.weather.com" target="_blank">The Weather Channel</a>
Listing 7-5. Opening a page in a new browser window.
The above code includes a target set to the value _blank which opens the
given URL in a new or blank browser window.
There are other target values, but they apply to using links with inline frames or iframes.
These will be discussed later in the inline frames section of the tutorial.
Link Styles
Text links are displayed in three different colors to identify three conditions of a link. An
unvisited link is displayed in blue, a visited link is displayed in purple,
and an active link (the mouse button is clicked while pointing at the link text) is
displayed in red. Also, text links are underlined.
You can override these default colors and underlines as well as include other visual indicators of link
status with the style sheet selectors for the <a> tag shown in Figure 7-1.
| Property: |
Value |
a:link
a:visited
a:hover
a:active
|
Any text properties.
|
Figure 7-1. Link selectors and stylings.
The a:link selector identifies an unvisited link, the a:hover selector identifies a link
with the mouse positioned over it, the a:active selector identifies a link being clicked,
and the a:visited selector identifies a link that has been visited. Any combination of text style properties
and values can be applied to these linking states. The following style sheet illustrates possible settings for
the four link states.
<style type="text/css">
a:link {color:blue; text-decoration:none; font-size:1em}
a:visited {color:gray; text-decoration:none; font-size:1em}
a:hover {color:green; font-weight:bold; text-decoration:underline;
font-size:1.2em}
a:active {color:red; text-decoration:underline; font-size:1.2em}
</style>
<p>
<a href="SomePage.htm">Text Link</a>
</p>
Listing 7-6. Setting styles for text links.
Heading

Figure 7-2. Styling link text to respond to user actions.
A normal unvisited link is colored blue but does not display the underline. When the mouse cursor is moved
on top of the link it changes to green, is underlined, and is displayed in 1.2em size. When the link is
clicked its color changes to red. A visited link is displayed at 1em gray with no underline.
Fragment Identifiers
Links are normally made between different Web documents so that visitors can navigate between pages.
Links can, however, be made to different locations in the same document by coding a hyperlink to a
fragment identifier which is an HTML element such as a <div>
that is assigned an id.
This idea is illustrated in Figure 7-3 where text links at the top of the page transfer to content sections
lower on the page. In addition, links at the end of each content section transfer back to the top of the page.

Figure 7-3. On-page links.
In order to create on-page links you need to code the <a> tags shown in Figure 7-4.
< a href="#name">link text</a>
...
< div id="name">"fragment identifier or target text</ <div>
Figure 7-4. General formats for <a> tags to create on-page links.
The location to which a link is made is enclosed in an <
div id="name">tag that supplies a text value to
identify the on-page link destination. Typically, the location of a link leads to a side heading on the
page, but any other fragment identifier can be used. The text from which the link is made is
enclosed in an < a href="#name">
tag in which this destination name is coded, preceded by "#".
The following code shows three links to three different locations on a page. The target locations have the
fragment identifiers ITEM1, ITEM2, and ITEM3. When a link is clicked at the top of the page, the browser
scrolls to one of these identified destination links.
<div><a href="#ITEM1"> Go to Item 1</a></div>
<div><a href="#ITEM2">Go to Item 2</a></div>
<div><a href="#ITEM3">Go to Item 3</a></div>
<div id="ITEM1"> <b> Here is Item 1</b> </div>
...
<div id="ITEM2"><b>Here is Item 2</b></div>
...
<div id="ITEM3"><b>Here is Item 3</b></div>
...
Listing 7-7. Code to create on-page links.
When linking from the top of a Web page to locations farther down the same page, it is a good idea to
provide return links to the top of the page. In this example, each linked section (ITEM1, ITEM2, and ITEM3)
is followed by a link back to the Top of the page.
Each of these on-page links is coded as follows.
<div><a href="#">Top</a></div>
Listing 7-8. Code to link to top of page.
Note that there is no on-page destination name given in the link URL: href="#". When no named
location is given for an on-page link, the browser returns to the top of the page by default.
Fortunately, you can supply a named text value as the return destination for linking back to the top of
the page or to any other location on the page. For instance, you could add a heading at the top of the
page as the return link target.
<h1><div id="TOP">Top of Page</div></h1>
.
.
.
<div><a href="#TOP">Top</a></div>
Listing 7-9. Code identifying a named target at top of page.
Now when a Top link is clicked, the page is scrolled to the
named location of the heading "Top of Page."
It is possible to link from one page to a specified location on a different page by combining an external
link with an on-page link. Assume, for instance, that you need to link to a section of NextPage.htm
that is identified with the tag <div id="SECTION3">. Use the format for an on-page
link -- <a href="#name"> -- and simply prefix the target #name with the name of the page.
<div><a href="NextPage.htm#SECTION3">Go to Section 3 on Next Page</a></div>
Listing 7-10. Code to link to a named target on a different page.
This link transfers to a page named NextPage.htm and scrolls to the tag identified with
<div id="SECTION3">. This type of linking can normally be done only with pages
you create. It is unlikely that you would know the named target sections of remote pages even if they
are available for linking.
Links to Other Documents Types
You can create links to documents other than Web pages. You can use the <a> tag to link to text documents,
word processing documents, spreadsheets, graphic files, and other types of documents. The manner in which
the browser treats the linked document depends on the document's file extension and how the browser is set
up to handle non-HTML extensions.
Text Files
Standard text files with the .txt extension are opened in the browser just like an XHTML document.
The file is displayed in the original font face and style used to create the document. Furthermore,
the browser maintains original line breaks and spaces coded in the document. The link below retrieves a
text document located in the same directory as the Web page containing the link and opens it in the
browser as shown in Figure 7-5.
<p><a href="TextDocument.txt">Display Text Document</a></p>

Figure 7-5. Text document opened in browser window.
In this example, the text document is opened inside the browser window, and replaces the linking page.
However, when a document with a .txt file extension is opened in a separate window, it is opened by the
program associated with that file type. In the case of a .txt file, the default text editor program,
normally Notepad, is used to open the document, which then appears inside the external Notepad window.
If the user has chosen a different editor program as the system default, then the document is opened
inside that program.
Word Processing Documents
Word processing documents can be displayed in the browser if compatible software is available on the the
user's computer. When linking to a Microsoft Word document -- and Microsoft Word (or the special Word
reader software) is installed on the user's computer system -- then the Word document opens inside the
browser window. The following link opens a Word document by replacing the linking page as shown in
Figure 7-6.
<p><a href="WordDocument.doc">Display Word Document</a></p>

Figure 7-6. Word document opened in browser window.
Notice that the Microsoft Word program opens inside the browser window and that a subset of Word menus is
added to the browser's Menu Bar. Users can perform basic editing of the Word document and can save it to
their local computers. Of course, they can only edit and re-save the copy of the document displayed in
the browser window. No alterations may be made to the original document. The browser's Back button is
used to return to the linking page. If the linked document is opened in a separate browser window it
also includes the subset of Word editing menus.
Spreadsheet Documents
As with word processing documents, spreadsheets are displayed in the browser if compatible software is
available on the user's computer. When linking to a Microsoft Excel document -- and Microsoft Excel
(or the special Excel reader software) is installed on the user's system -- then the spreadsheet opens
inside the browser window. The following link opens an Excel spreadsheet in the same browser window as
the linking page as shown in Figure 7-7.
<p><a href="ExcelDocument.xls">Display Excel Document</a></p>

Figure 7-7. Excel document opened in browser window.
A subset of Excel menus is added to the browser's Menu Bar for minor editing and saving of the document
to the local computer. The Back button is used to return to the linking page. A similar display opens
when the link is made to a separate browser window.
Presentation Documents
Slide presentations are displayed in the browser if the same software is available on the user's computer.
When linking to a Microsoft PowerPoint document -- and PowerPoint (or the special PowerPoint reader
software) is installed on the user's system -- the presentation opens inside the browser window.
The browser's Back button is used to return to the linking page. The following link opens a PowerPoint
document for display in the browser window as shown in Figure 7-11.
<strong>"<p><a href="PowerPointDocument.ppt">Display PowerPoint Presentation</a></p>

Figure 7-8. PowerPoint document opened in browser window.
Graphic Files
GIF, PNG, and JPEG images can be displayed in the browser through direct links to these graphic files.
In other words, it is not necessary to embed a graphic on a Web page in order to display it. Simply by
linking to files with .gif, .png, and .jpg file extensions the images are opened directly inside the
browser.
Since the images are not formatted on a Web page, they are positioned in the top-left corner of the
browser window at their original sizes. The following link opens a .gif image file as shown in Figure 7-9.
When the image opens in the same browser window, the Back button is clicked to return to the linking page.
<p><a href="GraphicImage.gif">Display GIF Image</a></p>

Figure 7-9. GIF image opened in browser window.
Email Links
There is a variation of the href attribute that permits you to set up an email link. A click on the link
opens the visitor's default email program for correspondence with the address provided in the link.
The general format for this link is shown in Figure 7-10.
<p><<a href="mailto:":email@address">link text</a>
Figure 7-10. General format for mailto: link.
The href="mailto:" attribute is followed by an email address which should be the address
at which you wish to receive correspondence from visitors. For example, the following link opens the
visitor's email program (the one that is set as their browser's default email program), and inserts the
specified email address into the address line.
<p><a href="mailto:anybody@mail.mga.edu">Contact Me </a></p>

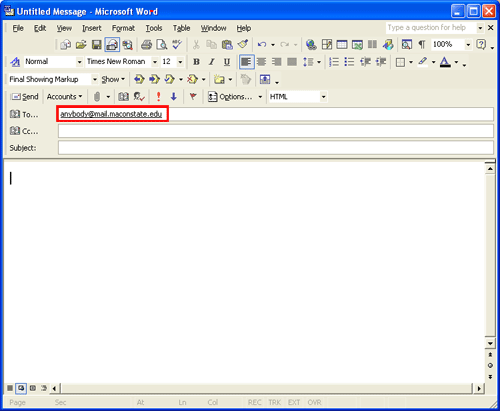
Figure 7-10. Opened email program from href="mailto:" link.
Download Attribute
When linking to documents, you can also specify whether the target file will be downloaded by using the
download attribute. This is a new HTML 5 attribute and currently has only limited browser support. The
value of the attribute specifies the name that will be assigned to the file once it is downloaded. If a
value is omitted, the original file name will be used.
<p><a href="GraphicImage.gif" download="flower">Display GIF Image</a></p>
In this case, when the hyperlink is clicked, the file will also be downloaded with the name "Flower.gif"
Using CSS and Pseudo-Classes to Build Navigation Buttons
The navigation buttons below are coded using a combination of CSS, pseudo-classes, and the anchor tag.
These buttons can be used instead of graphics buttons. They require no special graphics application to
develop and save on bandwidth used by graphics files. Notice how the appearance changes when the mouse
hovers over the menu buttons.
<style type="text/css">
#buttons {margin-top:25px}
#buttons a {border:inset 2px #CCCCCC; padding: 3px 15px; color:#FFFFFF;
background-color:#000066; font: bold arial; text-align:center; text-decoration:none}
#buttons a:link {color:#FFFFFF}
#buttons a:visited {color:#CCCCCC}
#buttons a:hover {color:#66CCFF; border: outset 2px #cccccc}
#buttons a:active {color:#DDA0DD; border:outset 2px #000000}
/style
<div id="buttons">
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Contact Us</a>
</div>
Deprecated <body> Attributes
Link colors for a page can be changed by coding attributes in the <body> tag. The three
attributes are as follows:
link="color" - an unvisited link
vlink="color" - a visited link
alink="color" - an active link
Use color names or hexadecimal values to set the color of an unvisited link, a visited link, and an active
link, respectively.
<body link="green" vlink="gray" alink="purple">
These attributes are deprecated under XHTML and HTML 5, and preference should be given to using
comparable link selectors and style sheet properties.
Deprecated Named Anchors
Prior to XHTML 1.1, named anchors, using the <a name="">, were used
to create on-page links. While they continue to be support by most modern browsers, the use of named
anchors is no longer supported under XHTML 1.1 or HTML 5. Named anchors used the now deprecated
name attribute to identify or name the fragment. The code below shows the deprecated
format for creating on-page links:
<a name="top">Top of Page</a>
<a href="#top">Top</a>
It is sometimes necessary to link to a named fragment on another Web page. To accomplish this, the "#"
followed by the fragment identifier id is placed after the URL in the <a>
tag. The following code shows how to link from a Web page named HomePage.htm to link to a fragment identifier
in another Web page named AboutUs.htm:
<-- HomePage.htm -->
<a href="AboutUs.htm#Section1>"Link to fragment identifier "Section1" on page AboutUs.htm</a>
<-- AboutUs.htm -->
<div name="Section1">Fragment identifier "Section1" on page AboutUs.htm</div>