Image Maps
An image map is a graphic image with clickable areas that link individually to different
pages. Often, images maps are used to display a large image on the opening page of a site with portions
of the image representing links to the separate site areas to which the visitor can navigate. The clickable
areas of the graphic can take the form of circles, rectangles, and/or multi-sided polygons.
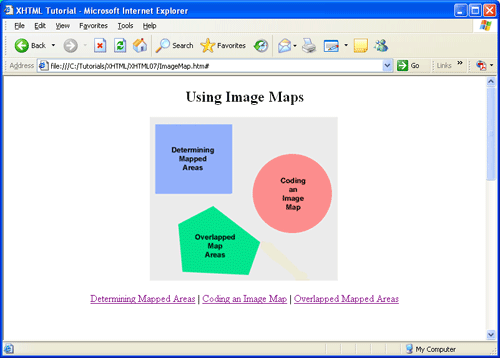
The image map and accompanying text links shown in Figure 7-12 are on-page links to headings appearing
farther down the page. This image map uses graphics of the basic shapes that can be defined for clickable
areas. These shapes, however, can be superimposed on any type of graphic, including photographs and
complex line drawings.

Figure 7-12. Image map and accompanying text links.
Determining Mapped Areas
To create an image map you start with the picture on which you wish to map clickable areas. Then, using a
graphic program to display the image, you determine the shapes and sizes of the different areas to which
you wish to assign links. Usually, graphic programs display the horizontal and vertical coordinates of
the mouse pointer as you move it around the image. By viewing this display, you can determine the exact
pixel coordinates that define the shapes of those clickable areas. Once this information is determined,
you can code the HTML to convert the picture to an image map.
Figure 7-13 shows the picture from which the above image map is made. The image is displayed in the
Windows Paint program which can track the movement of the mouse around the image.

Figure 7-13. Determining horizontal and vertical coordinates on graphic image.
Notice in the status bar of the window that the horizontal and vertical coordinates of the "pencil"
pointer are displayed. The pointer is at one of the corners of the polygon shape and the tracking
position shows 175,200. Im other words, the pointer is 175 pixels from the left edge of the image
(horizontal position) and 200 pixels from the top edge of the image (vertical position).
Coordinates are always measured from the top-left corner of the full image.
You need different positioning information depending on the shape of the mapped area.

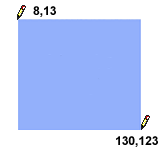
For a rectangle you need to know the horizontal and vertical coordinates of the top-left and bottom-right
corners. These two h,v coordinates can be determined by placing the pencil pointer at each of these corners
and reading the coordinates from the status bar. In the above graphic, these two pixel coordinates are
top-left = 8,13 and bottom-right = 130,123.

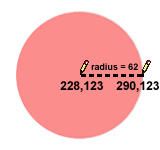
For a circle, you need to know the coordinates of the center point and the pixel width of the radius.
The center coordinates of the above circle are determined by positioning the pencil pointer at the
(approximate) center and reading the status bar = 228,123. The radius is the distance from the center
to the edge of the circle. You can determine the radius by reading the coordinates of the right edge of the circle (at the same vertical position as its center point) and finding the difference between the horizontal center and horizontal edge: radius = (290 - 228) = 62.

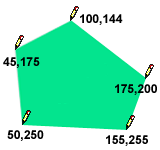
For a polygon you need to know the coordinates of each of its corner points tracing either clockwise or counter-clockwise around its boundaries, starting at any corner point on the polygon. Tracing clockwise from the top of the above polygon the coordinates are 100,144; 175,200; 155,255; 50,250; and 45,172.
With these shape coordinates in hand, you are ready to code the image map and to assign URL links to the
different shapes.
Coding an Image Map
The image to become an image map is placed on the page using an <img> tag. Along
with its standard attributes this tag contains a usemap="mapname" attribute
that points to a like-named <map> tag giving descriptions of the
areas of the image that are clickable for linking. The general formats for the <img>
and <map> tags are shown in Listing 7-14.
<img src="url" alt="text" usemap="#mapname">
<map name="mapname" id="mapname">
<area
shape="rect|circle|poly"
coords="coordinates"
href="url"
alt="text"
>
...
</map>
Listing 7-14. Associating a displayed image with an image map.
In the <img> tag a #mapname is assigned in order to associate the image with a
<map> tag identified by mapname. Inside the <map> tag are
<area> tags, one for each mapped area in the image. These tags specify the shape,
pixel coordinates, and link page for all clickable areas.
The following code defines the picture shown above in Figure 7-13 as an image map with links to
different on-page headings on a Web page.
<img src="MyMap.gif" alt="Image Map" usemap="#MyImageMap">
<map name="MyImageMap">
<area shape="rect" coords="8,13,130,123"
href="#LINK1" alt="Determining Mapped Areas"/>
<area shape="circle" coords="228,123,62"
href="#LINK2" alt="Coding an Image Map"/>
<area shape="poly" coords="100,144,175,200,155,255,50,250,45,175"
href="#LINK3" alt="Overlapped Mapped Areas"/>
</map>
Listing 7-15. Coding an image map.
Note the relationship between usemap="#MyImageMap" in the <img> tag and
name="MyImageMap" in the <map> tag. The id "MyImageMap" associates the image map
with the graphic image. Also, when coding the final page, both the <img> and the
<map> tags must appear inside a block-level tag such as a <p>
or <div>.
The <area> tags give the coordinates (coords) to define the individual shapes and
to associate a URL with a mouse click on that shape. In this example, the URLs are on-page links,
and you can link to other pages at your site or to external Web sites.
-
When shape="rect" (rectangle), the coords are specified by four numbers separated
by commas. This notation represents two pairs of h,v coordinates, the first pair giving the
coordinates of the top-left corner of the rectangle, and the second pair giving the coordinates
of the bottom-right corner (8,13,130,123).
-
When shape="circle", the coords are specified by three numbers separated by
commas. The first two numbers represent the h,v coordinates of the center point of the circle
and the last number is the pixel width of the radius (228,123,62).
-
When shape="poly" (polygon), the coords are specified by as many pairs of
h,v coordinates as there are points on the polygon. Number pairs can be listed
clockwise or counter-clockwise around the polygon; they are separated by blank spaces
(100,144,175,200,155,255,50,250 45,175).
The <map> tag can appear anywhere on the page. Wherever it might be located in the
body of the document it is associated with the proper <img> tag through the map name.
Even if you produce image maps with the alt attribute coded for each clickable area along with alt
text for the <img> tag itself, it is still a good idea to provide a set of
comparable text links for visitors with text reader software or for those who have graphics
turned off in their browsers.
Overlapped Map Areas
If necessary, you can have overlapping mapped areas. When the mouse is clicked in the overlap area,
the link that takes precedence is the one associated with the shape that is coded first in the
<map> tag.
In the example in Figure 7-14, a click in the overlap area links to the URL specified for shape="rect".
Its definition appears prior to shape="circle" in the image map even though the graphic of the circle
overlays the graphic of the rectangle.
<map name="ImageMap">
<area shape="rect" ...>
<area shape="circle" ...>
</map>
Figure 7-14. Precedence of overlapped image map areas.
You might also wish to assign a link to the area of an image that is not specifically mapped to any
of the shapes. A link associated with this "background" shape should appear last in the list of
<area/> tags so that it does not take precedence over other shapes as an
overlapping image. The coordinates for the background would encompass the entire rectangular
area of the picture.
Coding for an Image Map Page
The following listing shows image map and link coding for the page described in the current example.
The text paragraphs are not fully coded. Only the on-page links to these sections of the page are
coded fully.
<!DOCTYPE html>
<html lang="en">
><head>
<title>Using Image Maps</title>
<style>
body {margin:20px}
.center {text-align:center}
</style>
</head>
<body>
<h2 class="center">Using Image Maps</h2>
<p class="center">
<img src="MyMap.gif" usemap="#MyImageMap" alt="Image Map" style="border:0px">
<map name="MyImageMap">
<area shape="rect" coords="8,13,130,123"
href="#LINK1" alt="Determining Mapped Areas>"
<area shape="circle" coords="228,123,62"
href="#LINK2" alt="Coding an Image Map">
<area shape="poly" coords="100,144 175,200 155,255 50,250 45,175"
href="#LINK3" alt="Overlapped Mapped Areas">
</map>
</p>
<p class="center">
<a href="#LINK1">Determining Mapped Areas</a> |
<a href="#LINK2">Coding an Image Map</a> |
<a href="#LINK3">Overlapped Mapped Areas</a>
</p>
<h3><a name="LINK1">Determining Mapped Areas</a></h3>
...text...
<p><a href="#">Top</a></p>
<h3><a name="LINK2">Coding an Image Map</a></h3>
...text...
<p><a href="#">Top</a></p>
<h3><a name="LINK3">Overlapped Mapped Areas</a></h3>
...text...
<p><a href="#">Top</a></p>
</body>
</html>
Listing 7-16. Coding for image map page.
This example uses on-page links for the image map. The href attribute of an <area>
tag can likewise open an external Web site in the same or in a new browser window.