Element Positioning
Content on a Web page normally appears in the physical order in
which it is coded in HTML. In addition, elements can be floated
to the left or right of the page with word wrap around them. You
may, however, wish to have additional control over placement of
page elements. You can, indeed, have precise pixel control over
element positioning with the style properties listed in Figure 6-28.
| Property |
Value |
Description |
|
position
|
static
relative
absolute
fixed
|
Places an element in a static (default), relative, absolute, or fixed position
|
|
left
|
npx
n%
|
Sets how far the left edge of an element is to the right/left of the left edge of the parent element
|
|
right
|
npx
n%
|
Sets how far the right edge of an element is to the left/right of the right edge of the parent element
|
|
top
|
npx
n%
|
Sets how far the top edge of an element is above/below the top edge of the parent element
|
|
bottom
|
npx
n%
|
Sets how far the bottom edge of an element is above/below the bottom edge of the parent element
|
|
z-index
|
n
|
Sets the stack order of an element
|
|
display
|
none
block
inline
|
Controls how and if the element will display
|
|
visibility
|
visible
hidden
|
Controls whether an element will display and take up space on a Web page
|
|
float
|
left
right
|
Sets the horizontal placement (left or right) of an element within its parent element
|
|
clear
|
left
right
both
|
Specifies the display of an element in relation to floating elements. Cancels the effects of a float.
|
Figure 6-28. Positioning style properties.
In order to be positioned precisely on the page, an element must be assigned a
position property. Thereafter, the element can be placed at
a precise pixel location using the accompanying
left, right, top,
bottom, and z-index properties.
Static Positioning
By default, all elements are positioned statically position:static style.
Static positioning means that all page elements appear in a normal flow:
elements appear one after another from the top of the document and flow
in sequence to the bottom of the document. Static elements have no special
positioning applied and cannot be affected by any of the offset properties -
left, right, top, bottom, z-index.
Relative Positioning
Elements on a Web page normally appear static at a location that is relative
to surrounding elements on the page. That is, they are physically displayed
in the order in which they are coded. This is the case with the following
<h1> heading line. It appears next in order following the
preceding paragraph because its coding appears next in order in the XHTML document.
<p>Preceding paragraph...</p>
<h1>Words in a Heading</h1>
<p>Following paragraph...</p>
Listing 6-22. Code to position a heading relative to surrounding content.
Preceding paragraph...
Words in a Heading
Following paragraph...
Figure 6-29. A heading positioned relative to surrounding content.
Normally, in-line text cannot be moved from its default position on the page.
The built-in formatting given by the tag and its surrounding tags dictate where
content is located. An <h1> tag always appears a double-space
below a preceding paragraph and a double-space above a following paragraph. By
assigning a position property to a tag, it can be repositioned with pixel precision
up, down, or across the page.
In order to reposition the <h1> tag in the above example, it can
be assigned a position:relative style. Then, by applying the left and/or top property,
it can be moved by a certain number of pixels from its original location. The
following code repositions this heading by styling the tag with positioning properties.
<style type="text/css">
h1 {position:relative; left:50px; top:-10px}
</style>
<p>Preceding paragraph...</p>
<h1>Words in a Heading</h1>
<p>Following paragraph...</p>
Figure 6-30. A heading repositioned relative to its original location.
With a position of relative the tag can be repositioned relative to its original location.
The left property gives the pixel distance by which the element is offset from its normal
horizontal position; the top property gives the pixel distance by which the element is offset
from its normal vertical position. In the above example, the heading is positioned +50
pixels from the left of its original location, and it is positioned -30 pixels from the
top of its original location.
Notice that pixel directions can be positive or negative. While a positive value for the
left property moves the element to the right, a negative value moves it to the left. A
positive value for the top property moves the element down the page, and a negative value
moves it up the page.
In the following example, each word in a sentence is packaged in a separate
<span> container in order to style it separately. Each word then has its
top position offset relative to its normal vertical position across the line. All words are
contained by a <div> tag to apply font sizing to the group of words.
<div style="font-size:24pt">
<span style="position:relative; top:-15px">Words</span>
<span style="position: relative; top:+10px">in</span>
<span style="position: relative; top:-5px">a</span>
<span style="position:relative; top:+5px">sentence.</span>
</div>
Listing 6-24. Code to reposition words relative to their original locations.
Words
in
a
sentence.
Figure 6-31. Words positioned relative to their normal vertical alignment.
Each <span> tag is positioned relative so that its top property can be
applied. It is not necessary to position the words horizontally with a left property since
<span> tags are, by default, positioned side by side across the line.
Only the tops of the words are repositioned from their normal vertical alignment.
As you are repositioning page elements, you may need to use trial-and-error methods to
get the exact positioning you want. There is no easy way to know at a glance exactly
how many positive or negative pixel offsets are needed for horizontal and vertical placements.
Layering Elements
Page elements are layered on top of one another as they are added to a Web page. That is,
each subsequently coded element is contained in a layer that sits on top of previous elements.
Normally this layering is not evident and not important to know since page elements typically
do not overlap. When elements are explicitly positioned on the page, they may overlap thereby
making this layering obvious. It also may be necessary to change this default layering so
that elements are in preferred overlapping order.
You can explicitly change default layering of page elements by coding their z-index
style properties. The z-index value is a relative measurement. Elements with larger
numeric values appear on top of elements with lower values. Thus, an element with
z-index:2 appears on top of an element with z-index:1, and an element with z-index:20
appears on top of an element with z-index:10. The absolute value of z-index does not matter.
All that matters are the relative z-index magnitudes assigned to a set of layered elements.
The colored squares shown in Figure 6-32 demonstrate various positions and layers. In this case,
layering is given solely by the default order in which the squares are coded. Those coded last
appear on top of those coded previously.
<style type="text/css">
.RED {position:relative; width:100px; height:100px; left:0px; top:0px;
background-color:red; border:solid 1px white; color:white;
text-align:right}
.GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px;
background-color:green; border:solid 1px white; color:white;
text-align:right}
.BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px;
background-color:blue; border:solid 1px white; color:white;
text-align:right}
</style>
<div>
<span class="RED">Red</span>
<span class="GREEN">Green</span>
<span class="BLUE">Blue</span>
</div>
Listing 6-25. Code to overlap page elements.
Figure 6-32. Normal layering of page elements.
The red square is coded first so it appears below the green square which is coded
second, which appears below the blue square which is coded last. Notice that these
squares are produced with <span> tags that are given widths,
heights, colors, background colors, and borders. No z-index settings are necessary
to create this layering; however, the squares are given left and top stylings to
offset them horizontally and vertically from their natural side-by-side positions
to overlap them and make their layering visually evident.
The above squares can have their layers reversed simply by assigning them z-index
values. In the following code, the red square is assigned the largest value
(bringing it to the top) and the blue square is assigned the smallest value
(sending it to the bottom). The order of coding the <span>
tags remains unchanged. Display of these squares is shown in Figure 6-33.
<style type="text/css">
.RED {position:relative; width:100px; height:100px; left:0px; top:0px;
background-color:red; border:solid 1px white; color:white;
text-align:right; z-index:3}
.GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px;
background-color:green; border:solid 1px white; color:white;
text-align:right; z-index:2}
.BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px;
background-color:blue; border:solid 1px white; color:white;
text-align:right; z-index:1}
</style>
Listing 6-26. Code to relayer page elements.
Figure 6-33. Reversed layering of page elements.
Recall that z-index values do not matter so long as the differences in magnitude
are in proper relationship. The 3, 2, and 1 values used above could have been
coded as 30, 20, and 10; or 300, 200, and 100; or 300, 20, and 1. The largest
value is on top and the smallest value is on the bottom, irrespective of their
absolute magnitudes.
Repositioning Blank Space
When using relative positioning there is not a lot of latitude in moving
elements from their normal vertical positions on the page. The reason is that
space is still reserved for the repositioned element at its original location
on the page irrespective of the fact that it has been moved from that location.
This can cause excessive blank space to appear on the page as shown by the following
example of a repositioned paragraph.
<p>Preceding paragraph....</p>
<p style="position:relative; top:25px; font-size:24pt">
Repositioned Paragraph.
</p>
<p>Following paragraph....</p>
Listing 6-27. Code to reposition a paragraph.
Preceding paragraph....
Repositioned Paragraph.
Following paragraph....
Figure 6-34. Repositioned paragraph leaving excessive white space at original position.
From its normal position the repositioned <p> tag is moved 25
pixels down the page. The original size and location of this tag is maintained
in the flow of page elements, occupied now by blank space where the tag would
normally appear. Not only that, any follow-on text maintains its position relative
to the original location of the repositioned <p> tag,
thereby being nearly overwritten by the moved text.
As long as page elements are repositioned vertically within a reasonable number
of pixels from their original locations, the above spacing issues should not
cause concern. As vertical distances increase, blank space appears in the flow
of page elements representing abandoned space previously occupied by the
repositioned element. You will probably need to try various positionings to get
page elements to appear in satisfactory relationships to one another.
Absolute Positioning
Whereas position:relative positions a page element relative to surrounding
elements, position:absolute positions an element relative to its container
element that is also positioned. By default, the container element is the
Web page itself, the <body> tag. Therefore, elements are
absolutely positioned in relation to the top-left or bottom-right corner of the
Web page and, importantly, are taken out of the normal flow of page elements.
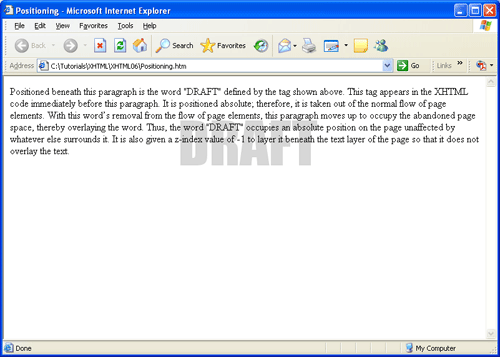
Absolute positioning is shown in the example in Figure 6-35 where the word "DRAFT"
is enclosed in a <div> tag that is positioned absolute. With
this positioning the tag is located relative to the top-left corner of the page.
It is offset 50px from the top and 280px from the left of the page, placing it
beneath the accompanying paragraph.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Positioning</title>
</head>
<body>
<div style="position:absolute; top:50px; left:280px; z-index:-1;
font-family:impact; font-size:68pt; color:#D6D6D6">DRAFT</div>
<p>Positioned beneath this paragraph is the word "DRAFT" defined by the <div> tag shown above. This tag appears in the HTML code immediately before this paragraph. It is positioned absolute; therefore, it is taken out of the normal flow of page elements. With this word's removal from the flow of page elements, this paragraph moves up to occupy the abandoned page space, thereby overlaying the word. Thus, the word "DRAFT" occupies an absolute position on the page unaffected by whatever else surrounds it. It is also given a z-index value of -1 to layer it beneath the text layer of the page so that it does not overlay the text.</p>
</body>
</html>
Listing 6-28. Code to absolutely position content beneath the text layer of a page.

Figure 6-35.
Absolute positioning of content beneath the text layer of a page.
The text layer of a page always has a z-index value of 0 (zero). Therefore,
the <div> tag is given a z-index value of -1 value in
order to layer the word beneath the text layer so that it does not block
out the text.
When a page element is positioned absolute and is given left and top property
settings, it is taken out of the normal flow of page elements. In the above example,
the <div> tag is removed from its normal physical location
preceding the paragraph. The paragraph, then, moves up to occupy the abandoned
position of the <div> tag. This means that it does not really
matter where an element that is positioned absolute is coded on the page. Irrespective
of where it is physically coded it is still positioned in relation to the top-left
corner of the page. The only case where its coded position matters is when the element
is positioned only by its left (but not its top) property. If it is not repositioned
vertically, it stays in its coded position.
In some cases, the container for an absolute positioned element may be something
other than the Web page itself or <body> tag. In the example below,
a <div> serves as a container for a smaller red <div>
that is positioned absolute.
<p>Paragraph above container...</p>
<div id="container" style="position:relative;height:200px;width:300px;border:solid 3px black;">
<div id="box" style="position:absolute;height:80px;background-color:red;width:80px">
</div>
</div>
<p>Paragraph below container...</p>
Paragraph above container...
Paragraph below container...
The container <div> is positioned relative and therefore maintains
the normal page flow between two
elements. Since the box <div> is
coded inside of the container, it will be positioned absolute relative to the parent
container <div>. As additional elements are added above the container,
it will continue to move down the page and maintain normal page flow; however, the box
will always remain positioned absolute with the container element.
Fixed Positioning
Fixed positioning is very similar to absolute positioning, with two major differences:
- Elements are always positioned absolutely relative to the browser window, no matter
what type of positioning there parent element may have applied. In contrast, absolute
positioned elements are positioned relative to their parent element.
- Elements that have a fixed positioning remain fixed in place as the document is
scrolled by the user
Fixed positioning is useful when creating pages that include a consistent navigation
system. The navigation menu can be styled to remain in place as the page scrolls,
providing the user with easy to access navigational options. Fixed positioning provides
a means by which web developers can use CSS to emulate a frames page.
Determining Positional Locations of Page Elements
Since it can be difficult to determine left and top page positions relative to a lengthy,
scrolling Web page, elements that are positioned in relation to one another are often
placed inside another container element. This container element is positioned relative to
maintain its position within the flow of page elements, and the contained elements are
positioned absolute inside the container. Thus, absolute position measurements are made
relative to the container rather than to the page. The container becomes the
easier-to-manage coordinate system within which contained elements are precisely
positioned.
A good general solution to positioning page elements in relation to one another is
Define and size a <div> tag to encompass the
positioned elements. Position the division relative, thus
locating it within the flow of page content. As content is added to or removed from
the page, this division still maintains its relative position between other page
elements. It moves up or down the page as page content changes.
Place elements to be positioned inside the division, and position them
absolute<. Thus, the left and
top distances for the positioned elements are always
measured from the top-left corner of the division. This "local" coordinate system
stays the same even if the division changes positions within the flow of page
elements.
The division shown in Figure 6-36 is positioned relative to maintain its position
among other XHTML elements on a page. It is displayed with a dotted border to make
it visible. The enclosed squares are positioned absolute, with left and top positions
measured from the top-left corner of this division.
<style>
.DIV {position:relative; width:300px; height:160px; border:dotted 1}
.RED {position:absolute; width:100px; height:100px; left:0px; top:0px;
background-color:red; border:solid 1px white; color:white;
z-index:1; text-align:right}
.GREEN {position:absolute; width:100px; height:100px; left:50px; top:25px;
background-color:green; border:solid 1px white; color:white;
z-index:2; text-align:right}
.BLUE {position:absolute; width:100px; height:100px; left:100px; top:50px;
background-color:blue; border:solid 1px white; color:white;
z-index:3; text-align:right}
</style>
<div class="DIV">
<span class="RED">Red </span>
<span class="GREEN">Green </span>
<span class="BLUE">Blue </span>
</div>
Listing 6-29. Code to absolutely position elements inside a relatively positioned container.
Figure 6-36. Absolute positioning inside a container positioned relative.
The advantage of using this strategy is that the container division can be moved to
any location on the page and its contained elements still maintain their absolute
positions within the division. It is not necessary to recalculate their positions
since they are always relative to the top-left corner of the container division.
The following code uses this same strategy to produce a drop-shadow effect. Browser
output is shown in Figure 6-37.
<style type="text/css">
div#CONTAIN {position:relative; height:45px; width:180px; border:dotted 1px}
div#BLACK {position:absolute; left:0px; top:0px; z-index:2; font-family:
impact; font-size:24pt; color:black}
div#SILVER {position:absolute; left:+5px; top:+5px; z-index:1; font-family:
impact; font-size:24pt; color:silver}
</style>
<div id="CONTAIN">
<div id="SILVER">Drop Shadow</div>
<div id="BLACK">Drop Shadow</div>
</div>
Listing 6-30. Code to create a drop-shadow effect.
Listing 6-37. Absolute positioning of elements inside a container positioned relative.
An encompassing division (positioned relative within the flow of page content)
contains the two layered elements to be positioned. The container division is
given a dashed border to show its size and position. The words and shadow positions
can be easily determined by their distances from the top-left corner of this
division. The words are positioned at the very top-left corner of the division
(left:0px; top:0px); the shadow is offset 5 pixels from the words (left:+5px; top:+5px).
The words are given a z-index value larger than the shadow to layer them on top.
When enclosing positioned content inside a division you normally need to set the
width and height properties of the division. A positioned division has a default
width that spans the width of its container -- the width of the Web page if its
container element is the <body> tag. You may wish to set the
division width only large enough to enclose its contained elements as is done for
the above drop shadow effect. A positioned division also has a default height of
0 pixels irrespective of its content. Therefore, you will need to set its height
large enough to reserve vertical page space for displaying its enclosed content.
When elements are positioned, they take a shrink-to-fit behavior. In other words,
the <div> element only expand enough to accommodate the content
contained within. In addition to the CSS height and width properties, the top,
bottom, left, and right offset properties can affect dimensions of the element.
If both top and bottom are specified on an absolutely positioned element, height
is implied. Likewise, if both left and right offset properties are applied, width
is implied.
CSS Page Layout
In addition to formatting text, page colors, and element positioning, CSS can
also be used to configure the layout of a Web page. CSS layout is becoming more
popular despite early problems with lack of browser support and continued use of
traditional layout methods such as Frames and Tables. A CSS layout has many advantages
over traditional page layout techniques. When CSS is used to configure the page
layout in addition to formatting text and colors, the following advantages of using
CSS are enhanced:
- Style is Separate from Structure
- Smaller HTML files
- Easier Site Maintenance
- Enhanced Accessibility
- Increased Page Layout Control
- Support of the Semantic Web
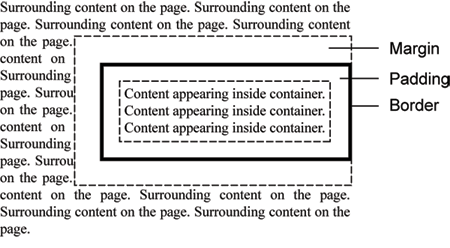
A crucial building block of CSS positioning is the CSS Box Model. The CSS Box Model
describes how the browser measures properties such as width, padding, borders, and
margins. Under the CSS box model, each page element is considered to a rectangular
box. This box consists of a content area surrounded by padding, a border, and margins.
The content area consists of a combination of text, graphics, or other Web page
elements. The visible width of the element on the page is the total of the content
width, the padding width, and the border width. The padding area is between the
content and the border. The default padding is zero. The border area is between the
padding and the margin. The default border has a value of zero and does not display.
The margin determines the empty space between the element and any adjacent elements.
Figure 6-38 illustrates a typical CSS box model.

Figure 6-38.
Margins, padding, and borders surrounding page elements.
Creating a Simple Layout Using CSS
Figure 6-39 shows a simply page using CSS to control the page layout. Notice that
the page consists of four containers or boxes: wrapper, heading, content, and footer.
The wrapper or container is used to contain the page. All page elements are coded
within the wrapper. The heading is used to code a heading for the page. Here a level
1 heading is used to format the name of the Web page. The heading container might
also contain a company logo. The content box contains the main contents of the page.
This can include any XHTML element (<p>, <img/>,
<div>,<h1>). Finally, the footer is used to
contain footer information. Here copyright information is included.
World Wide Web Products
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Figure 6-39. Simple CSS page Layout.
The code for the simple layout is show below:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Positioning</title>
</head>
<body>
<div id="wrapper" style="border:solid 2px black;width:auto">
<div id="heading" style="border:solid 3px black;
width:800px;padding:10px;margin:10px">
<h1> World Wide Web Products</h1>
</div>
<div id="content" style="border:solid 3px black;
width:800px;padding:10px;margin:10px">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
<div id="footer" style="border:solid 3px black;
width:800px; padding:10px;margin:10px">
<p>© 2010 WWW Products</p>
</div>
</div>
</body>
</html>
The CSS for the simple layout is described below:
- Wrapper Container - #wrapper {border:solid 2px black;width:auto}
- The wrapper or container division is configured with a solid, 2px, and
black border. It can be helpful to initially display borders around the
divisions to help with layout. The border can be removed on the final
display. The width of the wrapper is set to auto. By default, width and
height properties have an auto value. The meaning of the auto keyword
changes depending on the type of element that it is applied to. When
used with the <div> element, the element spans all the horizontal
space available to it and expands vertically to accomodate any content
inside of it, including text, images, and other divisions. In this example,
the width of the wrapper horizontally spans the width of the page.
- Heading Container - #heading {border:solid 3px black; width:800px;padding:10px;margin:10px}
- The heading <div> is the first container coded in the wrapper.
It is given a 3px, solid, and black border. The heading is assigned a
width of 800px. 10 pixels of padding is applied to the container and it
is assigned a 10px margin.
- Content Container - #content {border:solid 3px black; width:800px;padding:10px;margin:10px}
- The content container appears below the heading container. Like the
heading container, it is given a width of 800px, padding of 10px, and a
margin of 10px.
- Footer Container - #footer {border:solid 3px black; width:800px; padding:10px;margin:10px}
- The footer container appears below the content container. Like the
heading and content containers, it is given a width of 800px, padding
of 10px, and a margin of 10px.
Since all containers are positioned static, they follow the normal page flow.
In other words, they appear in the order in which they are coded - heading,
content, and footer.
Creating a Two-Column Layout Using CSS
Figure 6-40 shows a two-column layout using CSS to control the page layout.
Notice that the page consists of three containers or boxes: wrapper, menu,
and content. The wrapper or container is used to contain the page. All page
elements are coded within the wrapper. The menu is used to code a menu for
the page. Here, a level 2 heading is used to format the menu heading. A list
structure is used to create the three menu items. The menu container is set
to float left. The content box contains the main contents of the page. This
can include any XHTML element (<p>, <img/>,
<div>, <h1>). The content container wraps
around the right side of the floating menu container to create a two-column effect.
Content
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Figure 6-40. Two-Column CSS page Layout.
The code for the two-column layout is show below:
<div id="wrapper" style="border:solid 2px black;width:auto">
<div id="menu" style="border:solid 3px black;
width:150px;height:370px;padding:10px;margin:10px;float:left">
<h2>Menu</h2>
<ul>
<li>Menu Item 1</li>
<li>Menu Item 2</li>
<li>Menu Item 3</li>
</ul>
</div>
<div id="content" style="border:solid 3px black;
padding:10px;margin:10px;width:650px;margin-left:190px">
<h2>Content</h2>
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
<div id="footer" style="border:solid 3px black;padding:10px;margin:10px;width:auto;clear:left">
<p>© 2010 WWW Products</p>
</div>
</div>
The CSS for the two-column layout is described below:
- Wrapper Container - #wrapper {border:solid 2px black;width:auto}
- The wrapper or container division is configured with a solid, 2px, and black border.
It can be helpful to initially display borders around the divisions to help with
layout. The border can be removed on the final display. The width of the wrapper
is set to auto. By default, width and height properties have an auto value. The
meaning of the auto keyword changes depending on the type of element that it is
applied to. When used with the <div> element, the element spans all the
horizontal space available to it and expands vertically to accommodate any content
inside of it, including text, images, and other divisions. In this example, the
width of the wrapper horizontally spans the width of the page.
- Menu Container - #menu {border:solid 3px black;width:150px;height:370px;padding:10px;margin:10px;float:left}
- Like the wrapper container, the menu is initially given a border set to solid, 3px,
and black in color. This border can also be removed on the final display. The key to
the two-column layout design is the float property. The menu container is set to float
to the left. The width of the container is set to a value of 150 pixels. It is given
10 pixels of padding (white space between the menu border and any content coded within
the container), and a 10 pixel margin surrounding the menu container. The height of the
menu is set to 370 pixels so that it is the same height as the content container.
- Content Container - #content {border:solid 3px black;padding:10px;margin:10px;width:650px;margin-left:190px}
- The content container wraps around the right side of the floating menu. It has a solid,
3px, and black border. The width of the content <div> is set to 650px. Since the
menu container is 150 px wide with 10px (left and right margins) and 10px pixels of
padding (left and right padding), the content container is given a left margin of 190px
(150px + 20px + 20px). This margin value should be greater than or equal to the width
(including any margin or padding values) to provide the look of a two-column layout.
- Footer Container - #footer {border:solid 3px black;padding:10px;margin:10px;width:auto;clear:left}
- The footer container appears below the menu and content containers. It has a solid,
3px, and black border. The width of the footer <div> is set to auto so that it
spans the width of the wrapper. The clear property is also applied to cancel the
effects of the floating menu container. The clear property is set to left so that the
footer aligns with the left margin and does not attempt to wrap around the menu. When
the float property is applied to an element, all subsequent elements will attempt to
wrap around the floating element. The clear property cancels out this effect.
CSS Layout Design Issues
Using CSS for page layout can be challenging. It requires lots of practice and patience.
One of the major problems with CSS layout is that even modern browsers implement CSS
in different ways. A CSS design may look perfect in Firefox, but the display could be
drastically different in Internet Explorer. Testing CSS layout using multiple browsers is
crucial. Expect that pages will display slightly different in various browsers. Your
goal should be to design a page that looks best on the most commonly used browsers
(currently Internet Explorer and Firefox) and displays acceptably well on other less
common browsers.
It is also helpful to be able to debug CSS documents. Some common debugging techniques include:
- Manually check your CSS for Syntax Errors
- Use the CSS validation Tool at http://jigsaw.w3.org/css-validator/ to check CSS syntax
- Configure temporary background colors and borders for page elements. This will help you easily identify page elements and locate possible problems associated with them
- Use CSS comments to block sections of CSS until the coding problem is located