Graphic Formats
Graphic images can be used to enhance the look of Web pages as well as to provide content that supports the
textual information on a page. When used judiciously, images can be attractive and informative; when used
to excess, they can be distractive and bothersome. When choosing images to place on a page you need to make
sure that they support the purposes of the page and that they do not detract from them. Plus, you need to
make sure that the file sizes of images, many of which can become quite large, do not cause unnecessarily
long download times.
GIF Image Format
GIF (Graphics Interchange Format) is the most widely supported graphics format. Pictures saved in this
format have the .gif file extension. GIF format can display images in black and white, grayscale, or
color. When used for color pictures the GIF format is limited to displaying up to 256 colors. Normally
when a graphics program saves an image in GIF format the software uses (up to) 256 colors that best
represent the colors in the picture. Because of the compression technique used for GIF images, this
format is best for pictures with spot colors rather than continuous colors. In other words, this is a
good format for line drawings, logos, icons, text, and other images with discontinuous colors; however,
it is not the best format for photographic images.
One of the concerns about using graphics on a Web page are the file sizes produced by the format. Larger
file sizes mean longer download times that cause visitors to wait longer than necessary before being able
to view the page. In general, it is not the size of the GIF image that affects the size of the file, it is
the number of different colors in the image. Therefore, the most effective way of reducing file sizes and
reducing download times is to reduce the number of colors in the image.
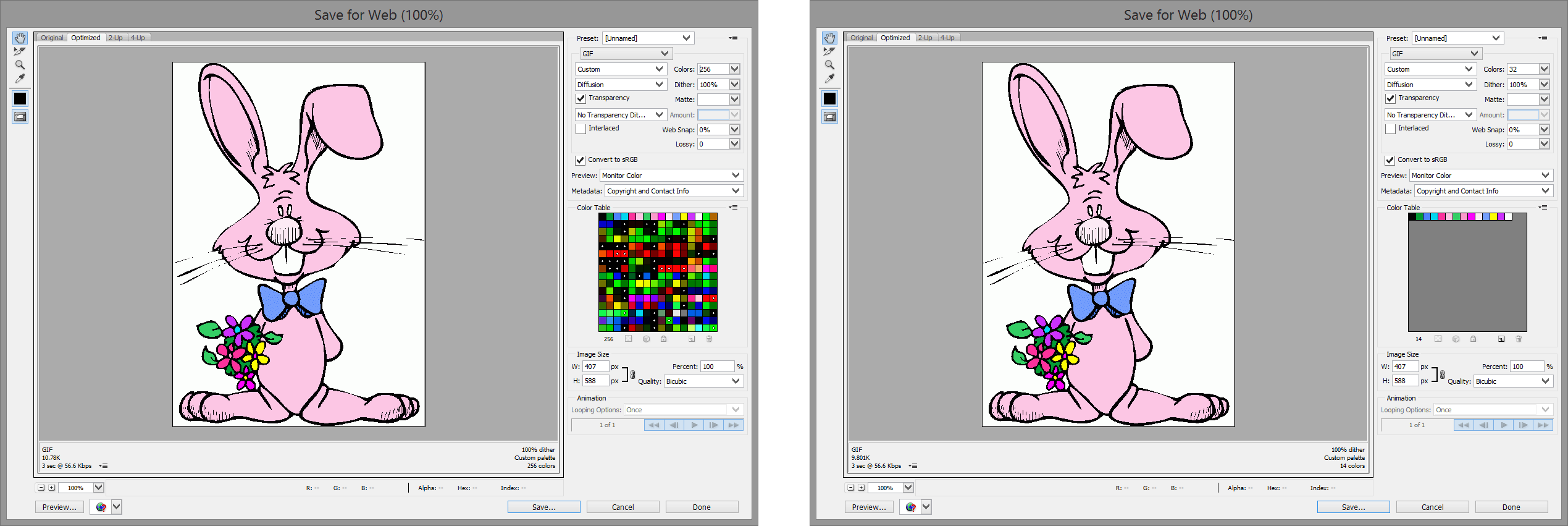
Most graphic programs permit choices of the number of colors saved with an image. In Figure 5-1 are shown
two save options for GIF files permitted by Adobe PhotoShop. The default option on the left uses the full
complement of 256 colors. The color pallet for the image is shown in the bottom-right of the picture. It
produces a file size of approximately 10.9 KB. On the right is the same image formatted with 16 colors.
There are no noticeable differences between the two pictures. The one on the right, however, produces a
file size of only 3.5 KB. If you are creating your own images, you should explore techniques that make
your file sizes as small as possible without distorting the image or misrepresenting its colors.

Figure 5-1. Options for saving GIF images with varying color palettes.
Transparent Images
One version of the GIF format -- GIF89a -- has the capability of producing transparent images.
You can specify one particular color in the image which is then rendered transparent when the image is
displayed on the page. Most often this is the single background color in the picture. When set to
transparent, the background disappears, and leaves only the foreground image displayed against the page
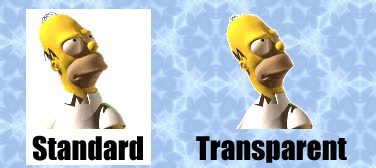
background. The following figure shows the transparent effect.

Figure 5-2. Standard and transparent images against a patterned background.
Both the standard and transparent images are created on a white background and are saved as GIF89a files.
The "Transparent" image, however, has the color white selected as the transparent color. When the images
are displayed on a textured background, the white background of the transparent image is rendered transparent
to permit the page background to show through. Of course, if the background color of the page is the same
as the background color of the image, then there is no need to make the picture background transparent.
Interlaced Images
Another feature of GIF89a format is its ability to produce interlaced images. Normally, when an image is
loaded into the browser it is revealed a few lines at a time beginning at the top of the picture. If the
file size is large and the connection speed is slow you see the picture revealed a little at a time until
the complete picture is downloaded.
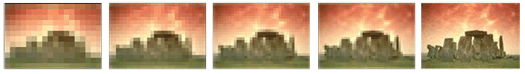
If you choose to save your images as interlaced then the entire picture is revealed at increasingly higher
resolutions. That is, it is first revealed as a low-resolution version of the entire picture. As more of
the picture is downloaded it becomes sharper and sharper as more details are added. Although the time
taken to download an interlaced image is the same as for a regular image, it often appears to download
faster since the complete, although not final, image is viewable much quicker. Whether you use standard
or interlaced images is more a personal preference than technical need.

Figure 5-3. Interlaced image revealed at increasingly higher resolutions.
Animated Images
Multiple single images can be packaged together to produce animated GIF images. These are image files
containing two or more images that are revealed in a timed sequence.

Figure 5-4. An animated GIF Image.
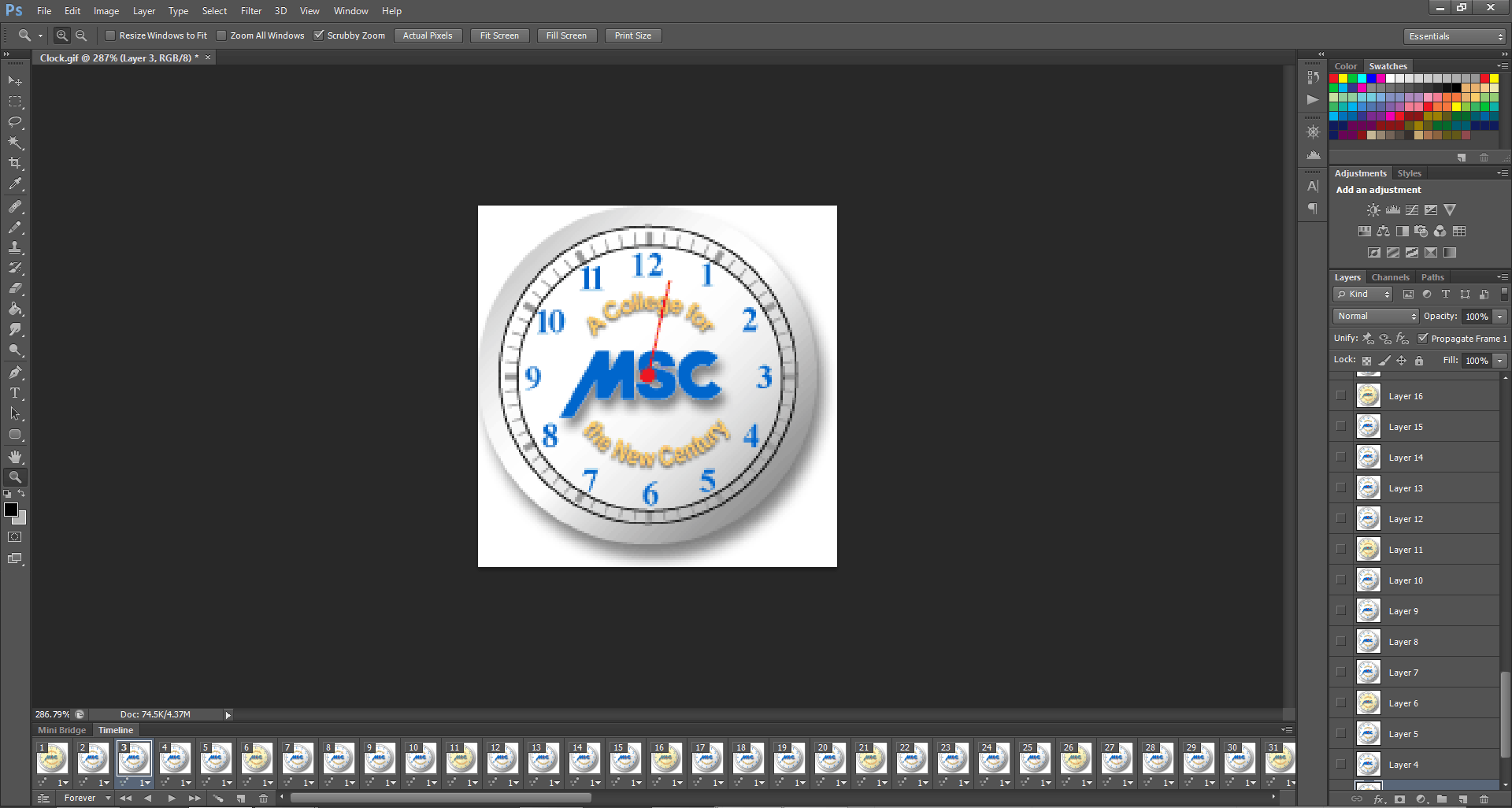
The following Adobe ImageReady screen shows the creation of a few of the 60 images used to produce the
above clock whose second hand iterates through 60 seconds. Each hand position is created as a different
layer of the image. The software converts the layers to animation frames, or cells that are revealed
in sequence when saved as a GIF file.

Figure 5-5. Adobe ImageReady screen showing animation cells created from individual layers of a clock image.
A slightly different animation technique is used in other animation programs. Some GIF animators require
the creation of separately saved GIF images. Each image represents a different frame of the animation.
These individual GIF files are imported into the software and are converted into sequenced cells of the
animation.
An animated GIF file is retrieved by the browser just like any other GIF file. When displayed in the browser,
the file produces the animation. Of course, if you are not particularly skilled in working with graphics or
you do not have the patience to put together the series of pictures to be animated, you can probably find
animated GIF images on the Web that suit your needs.
Image Compression
When images are saved, they are compressed to help reduce redundancy of the image data so that the image
can be stored or transmitted in an efficient form. Image compression may be lossless or lossy. With
lossless compression nothing in the original image is lost. When viewed in the browser, the image will
contain the same number of pixels as the original image. Lossless compression is used when the GIF is
saved. In contrast, lossy compression means that some of the pixels in the original image are lost or
removed. When viewed in the browser the image will be similar, but not exactly the same as the original
image.
PNG Image Format
A newer format that is increasing in popularity is PNG (Portable Network Graphic) format, pronounced
"ping." This format is used for the same purposes as GIF; however, it produces smaller file sizes and faster
loading times without loss of resolution quality. It can reveal interlaced images and produce them faster
than GIF format.
The most noticeable difference between PNG and GIF formats occurs with transparent images. PNG format
permits up to 254 levels of transparency, and allows images to better blend with the background color
or pattern of a page. Figure 5-6 shows the blending differences between PNG and GIF images.

Figure 5-6. Comparison of PNG and GIF formats agains a page background color.
In the GIF image on the right, transparency of pixels is either "on" or "off," and produces hard edges
surrounding what would otherwise be a smooth transition between the drop shadow and full transparency of
the image's background. A white "halo" surrounds the drop shadow at its boundary with full transparency.
In contrast, the PNG image on the left blends smoothly with the background color. This results from its
multiple levels of pixel transparency whereby pixels surrounding the drop shadow take on increasing
levels of transparency the further removed they are from the image.
JPEG Image Format
The JPEG (Joint Photographic Experts Group) format is designed for storing photographic images with
millions of colors at different compression rates. During compression, graphics programs use special
algorithms to sample and render colors close to those in the original picture but without retaining
full color information in order to minimize file sizes.
You normally have a choice of compression settings when saving pictures in JPEG format. Smaller file sizes
normally mean greater loss of picture details. Still, with moderate compression you can display an
image on screen that appears very similar in quality to the original picture. The four pictures below
show the original image and three compressions along with resulting file sizes.You can notice a loss
of sharpness in those images with higher compressions and smaller file sizes.

Low (4KB)
|

Medium (6KB)
|

High (11KB)
|

Maximum (47KB)
|
Figure 5-7 JPEG images at various compressions.
For Web images that are displayed at normal 72 pixels per inch, compression percentages that reduce file
sizes to as small as 1/8 to 1/4 of original file sizes still retain satisfactory visual precision.
JPEG images are saved as files with the .jpg extension. JPEG format does not support interlacing or
transparency; plus, it is not a good format for text or line drawings since the precision needed to
produce straight lines or hard edges is not as accurate with compression.
The following table provides a summary of the image file types.
| Image Type |
Extension |
Transparency |
Animation |
Interlacing |
Compression |
Colors |
| GIF |
.gif |
Yes |
Yes |
Yes |
Lossless |
256 Colors |
| JPEG |
.jpg or .jpeg |
No |
No |
Yes |
Lossy |
Millions of Colors |
| PNG |
.png |
Yes |
No |
Yes |
Lossless |
Millions of Colors |
Sources for Graphics
How do you obtain graphics for your pages? There are many sources for obtaining graphics: create graphics
using a graphics application such as Adobe Photoshop, Adobe Illustrator, and Jasc Paint Shop Pro; download
graphics from a graphics web site; purchase a graphics collection online; take digital photographs; or scan
existing photographs. The following are a few sites that may be helpful when looking for graphics:
- Microsoft Clip Art
- Free Stock Photo Search Engine
- SuperStock
- Free Images
- FreeFoto
- OpenPhoto
- Stock Photography
- Search Engine for Stock Photos
Always use caution when downloading graphics from the Web. Materials on a Web site are copyrighted and
are not free to use unless the owner of the site permits it.