Basic Color Styles
Colors can be applied to various page elements with the color and background-color
properties. Color values can be given by a color name, a hexadecimal value representing the combination of
red, green, and blue hues to be applied, or by an rgb(red,green,blue) functional form where each hue is
given as a decimal or percentage value. For example, color specifications can take the following forms:
color:red
color:#FF0000
color:#F00
color:rgb(255,0,0)
color:rgb(100%, 0%, 0%)
Listing 3-30. Code to style all horizontal rules on a page.
These color assignments are discussed more fully in a later tutorial. For now, you can use common system
color names to bring color styling to your pages. There are 16 basic color names recognized as standard
Windows colors and shown in Figure 3-24. These colors can be applied to page elements with the style settings
color:name or background-color:name coded in the style sheet associated with the element.
| Property |
: |
Values |
|
text-align
|
aqua,
black,
fuchsia,
gray,
green,
lime,
maroon,
navy,
olive,
purple,
red,
silver,
teal,
white,
yellow
|
| background-color |
Figure 3-24. Basic color properties and names.
Text and Background Colors
Text colors are applied by assigning a color value in the style sheet associated with the container tag
enclosing the text. For instance, a heading can be displayed in blue by assigning this color name in an
in-line style sheet for the <hn> tag.
<h1 style="color:blue;">A Blue Heading</h1>
Listing 3-31. Code to style a colored heading.
If an entire paragraph is to have a particular text color, then that color name can be applied with a style
sheet associated with its <p> tag.
<p style="color:red;">...red paragraph text...</p>
Listing 3-32. Code to style a colored paragraph.
In certain cases, you may wish to display all text on a page in a particular color. This is easily done by
assigning the color property to the <body> tag. The following code displays all text on a
page in green by using an embedded style sheet associated with the body selector.
<style>
body {color:green;}
</style>
Listing 3-33. Embedded style sheet to color all text on a page.
Any text container can also be given a background color by applying the background-color property.
Just make sure that the color chosen is complementary to the text color and does not make it difficult
to read the text. In the following style sheet, yellow is used as the page background color behind its
green text.
<style>
body {color:green; background-color:yellow;}
</style>
Listing 3-34. Embedded style sheet to assign a background color to a page.
Rule Colors
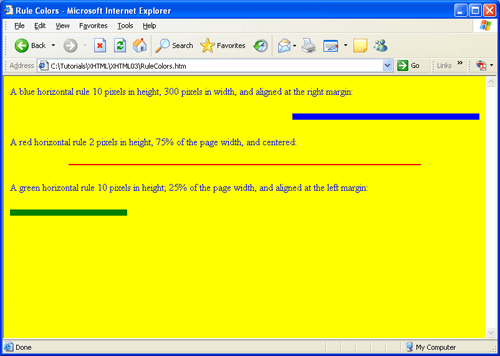
The same background-color styling can be applied to horizontal rules to change their filled in color. In the following example, rules are displayed with various style properties to produce different colors, sizes, and page positioning. At the same time, the foreground (text) color of the page is blue and the background color is yellow. Browser output is shown in Figure 3-26.
<body style="color:blue; background-color:yellow;">
<p>
A blue horizontal rule 10 pixels in height, 300 pixels in width, and
aligned at the right margin:
</p>
<hr style="background-color:blue; height:10px; width:300px; text-align:right;">
<p>
A red horizontal rule 2 pixels in height, 75% of the page width, and
centered:
</p>
<hr style="background-color:red; height:2px; width:75%; text-align:center;">
<p>
A green horizontal rule 10 pixels in height; 25% of the page width, and
aligned at the left margin:
</p>
<hr style="background-color:green; height:10px; width:25%; text-align:left;">
</body>
Listing 3-35. Code to style horizontal rules.

Figure 3-25.
Styled horzontal rules
In this example, all rule styling is applied with in-line style sheets. The individual rules have different
settings for which an embedded style sheet with a single hr selector is not appropriate. Body styling also
uses an in-line style sheet. Although, in this case, an embedded style sheet with a body selector could have
been used to apply foreground and background colors.
The color and background-color properties can be applied to all HTML5 elements. Many different color
combination can be used to produce a full spectrum of colors. Extended discussion of color values and
styling is saved for a later tutorial. Use of the basic color names can get you started in introducing
color variety to your pages.