The Browser Object Model
A Web page is made dynamic by applying JavaScript processing to the HTML
elements on that page. Up to this point you probably have considered
HTML tags simply as markup codes providing structure to page content
and supplying mechanisms through which styling is applied to that
content. Importantly, though, HTML tags are also software objects.
That is, all HTML tags have properties and methods that can be
programmed. As is the case with all software objects, properties
refer to structural, visual, or content characteristics of the
element; methods refer to actions the object can perform. HTML
tags, then, are programmable through JavaScript processing routines,
or scripts, that set their properties and activate their methods in
order to make Web pages dynamic.
The browser object model (BOM) is a hierarchy of browser objects
that are used to manipulate methods and properties associated
with the Web browser itself. Objects that make up the BOM include
the window object, navigator object, screen object, history,
location object, and the document object. The Document Object consists
of objects that are used to manipulate methods and properties of the
document or Web page loaded in the browser window. The document object
represents the Web page currently loaded in the browser window. Each
HTML element or tag that makes up the document is also considered an
object. It is not necessary to explicitly create any of the objects
that make up the browser object model. The objects are automatically
created when a Web browser opens a Web page.
The BOM Hierarchy
The top level object in the BOM is the window object.
The window object represents the browser window. All other
browser objects are contained within the window object. The
window object includes a number of properties and methods
that can be used to control the Web browser. The window object
along with its properties and methods are discussed in more
detail in a later section.
The document object represents the Web page displayed in
the browser. All elements on a Web page including HTML
tags are contained within the document object. Since the
document object is often considered the most important part
of the BOM, it is represented by its own object model
called the Document Object Model or DOM. The DOM will be
discussed in more detailed in later tutorials.
Other objects of the browser object model include the
navigator object, the screen object, that contains
information about the visitor's screen, the history object,
that is part of the window object and contains the URLs
that have been visited by the user, and the location object
that contains information about the current URL. Within the
window object are document objects representing elements
within the Web pages. The general hierarchy of the BOM is
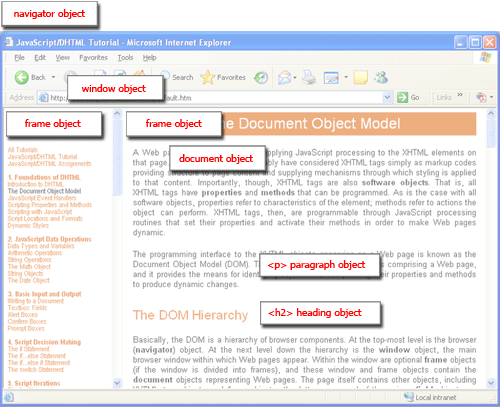
shown in the illustration below.

Figure 1-13. Components of the Browser Object Model (BOM)
Identifying BOM Objects
In order to program BOM objects, they must be identified to the scripts
that manipulate their properties and methods. The following table
summarizes several of the references used within scripts to identify
common BOM objects. These and other reference notations are explained
and illustrated throughout these tutorials.
| Reference |
Object |
| window |
The main browser window |
| window.navigator |
Information about the browser itself |
| window.screen |
The user's screen |
| window.history |
URLs visited by a user |
| window.location |
The current URL |
| window.document (document) |
The document appearing in the main browser window |
| document.getElementById("id") |
An HTML element appearing in a document and identified by its assigned id value. |
Figure 1-14. References to various BOM elements.
As you can see, script references to BOM objects use standard dotted
notation to trace through the BOM hierarchy to identify particular
objects. In some cases, there are short-cut notations that do not
required the complete hierarchical path to an object. For example,
window.document can be shorten to document.
A good portion of client-side Web develop is in working with the
properties and methods associated with the browser itself, with
its windows, and with the documents that occupy them. The largest
part of client-side scripting, though, is in working with the
properties and methods of HTML elements appearing on a Web page.
In most cases, this involves detecting the style settings of
HTML tags and changing these settings to change the appearance
of, or to change the content enclosed by, these tags. In other
cases, it involves calling up built-in methods to affect the
behaviors of HTML tags. Being able to make proper script
references to HTML elements is an important aspect of
client-side scripting.
Referencing HTML Elements
A script can reference an HTML tag using its id. To reference the
element, it must be assigned a unique id. This value is assigned
by including an id attribute inside the tag as shown in Figure 1-15.
<div id="id">
Figure 1-15. Assigning an id to an HTML tag
The assigned id value must be unique within the document; that is,
no two tags can have the same id. Also, the id value must be
composed of alphabetic and numeric characters and must not
contain blank spaces. Otherwise, you can assign any id to any tag.
Once an id is assigned, then the HTML object can be referenced
in a script using the notation shown in Figure 1-16.
document.getElementById("id")
Figure 1-16. General script format to reference an HTML object.
Here, the id appearing inside the parentheses is the id
value previously assigned to an HTML tag. This reference is used, then,
to detect or apply a property setting to the element or to activate a
method associated with it.
Learning BOM Components, Properties, and Methods
There are literally hundreds of property settings that can be
applied to elements on a Web page; there are dozens of methods.
In addition, there are properties and methods associated with the
browser itself, with its windows, and with the documents appearing
inside windows. A large part of learning how to dynamically
manipulate browser objects, then, is in learning the numerous
properties and methods available for the numerous BOM components,
and in making proper reference to them in order to detect and
set their property values and to activate their methods. The
various properties and methods of the major BOM objects will
be discussed in later sections of this tutorial.