Site Structure
Whether you are developing Web pages for personal use or you become involved in commercial Web ventures
the point arrives where you need to become conscious of Web site design. You will need to bring
organization and logic to the proliferation of pages. Site design is not an exacting science;
still, there are organizing principles and design strategies that can help you produce a more
manageable site that assists your visitors in navigating its pages to find the information they
desire or that you intend.
Web Site Goals
It should go without saying, but a Web site should have a purpose. There are few Web activities as
frustrating as navigating a site that is a hodge-podge a pages with no apparent focus. You probably
have visited sites that contain one very long Web page intermixed with content and links that seemingly
have little relationship to one another; or you have encountered sites at the other extreme, with
tiny content pages within a labyrinth of links that leave you isolated at its farthest reaches,
staring at irrelevant content, and with no apparent way to get back to where you came from.
Both of these extremes show a lack of foresight and planning. The site designer probably had no notion
of its intent other than to create a Web presence. Therefore, the site evolved in helter-skelter fashion,
creating an unpleasant navigational journal for visitors.
A key factor in site design, then, is to have a clear idea of its purpose. That purpose can be modest or
elaborate. In either case, you should be able to frame its purpose verbally or in writing. Even for a
personal Web site it is helpful to produce a statement of intent. Consider, for instance, the following
statements of purpose:
- To present a personal resume of education, experience, and work portfolio for reference by
prospective employers.
- To create a family Web site to summarize current activities of family members.
- To create a Web site to document vacation travels.
- To maintain a geneology of the family.
- To manage classwork related to my Web development.
Each of these statements brings focus to the site while permitting it to grow within reasonable bounds.
You avoid the risk of creating a single site that tries to incorporate all aspects of your personal
life in a conglomeration of unrelated pages and links.
If you are, or become, a professional Web developer, then the statement of purpose is usually easier to
define. It often derives from an organization's vision statement or mission statement, the guiding purpose
for the organization. In a commercial enterprise, for example, common Web site purposes include
- To market and sell the primary product line of the company.
- To provide technical support services to customers.
- To increase public awareness of the company and its products.
- To lower business costs through electronic transactions with suppliers and distributors.
- To enhance in-house communications of company directions and activities.
Like the personal goals described above, these objectives set the boundaries of the site. It becomes
clearer whether or not particular content or links contribute to the purpose.
Web Site Content
Being able to define the purpose of a Web site also helps to determine the type of content to be presented
and its organization. The process of structuring the content of a Web site is not unlike the process of
designing a database. You can, in fact, think of a Web site as a database of information composed of
pages of content arranged by their linked relationships. In database parlance, your task is to create
"entity-relationship" models of the information to be presented; in Web parlance the task is to create
"content-link" models of the information.
A good statement of purpose for your Web site will help you determine items of content appropriate to the
site. In the same way that database designers identify the major entities -- the objects of informational
interest -- to be included in a database, you need to identify the major objects of informational
interest in your Web site. Taking the example above of a personal site to manage classwork for a
course you are taking, the major items of interest might be
- textbook reading summaries
- lecture notes
- assignment solutions
- projects
- grades
- calendar
Although you may think of other informational entities related to a class, this list presents a good start
in breaking down the purpose of the site into those content areas related to its purpose -- and only
those areas related to its purpose. At this point it is not necessary to know all the informational
details about your site. It is important only to identify the major topics around which the site will be
developed. Analogous to writing a report, you need to outline your topic to determine the main headings
that will be expanded later into paragraphs, sentences, and words.
Web Site Structure
The topics, or informational entities, that comprise a Web site are logically related in some fashion.
At least they should be related since they are derived from a common purpose. Further, these topics
eventually need to be physically packaged as Web pages with links between them; plus, the physical
arrangement of pages and links needs to parallel their logical relationships.
There are three primary ways in which to organize topics and their container Web pages
-- hierarchical, linear, and mixed. Any of these structures, or their combinations,
are devised for your content to become Web accessible.
Hierarchical Structure
A hierarchical, or tree, structure of topics is the most common arrangement of Web pages.
A tree structure arranges topics from general to specific -- or from summary to detail -- from the
top to the bottom of the hierarchy.

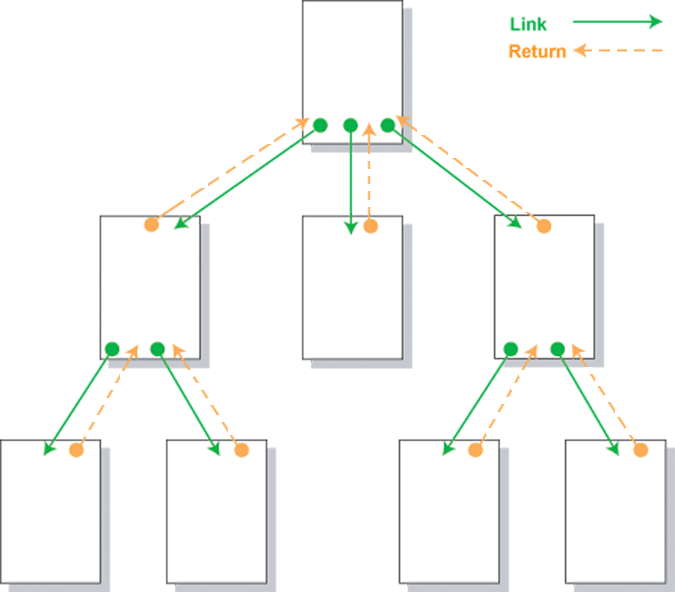
Figure 11-1. Hierarchical arrangement of Web pages.
The top page in the hierarch is usually the "home" page providing an overview of the site, with links to
the main topical subdivisions. Each of these subdivisions, in turn, link to pages containing more detail
about the topic. Navigation, then, tends to be down the hierarchy with returns links up the hierarchy
that retrace the same downward path. There can be occasional crosslinks between topics at the same
level of the tree, but not usually. This structure brings logical organization to a site and permits visitors to find information in a rational top-down fashion.
Linear Structure
A linear, or sequential, structure of Web pages is most appropriate where the topical information needs
to be accessed in a particular order.

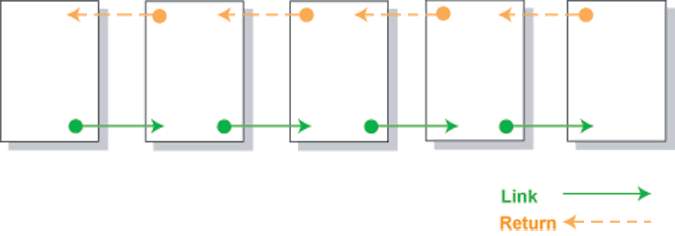
Figure 11-2. Linear arrangement of Web pages.
In presenting a story, a time-line of events, or the steps in a process, a linear sequence of Web pages
probably works best. The links are from one page to the next with return links retracing the sequence.
If necessary, additional links can be made between the opening page and each of the detail pages for
jumping into and out of the sequence. Still, the basic structure is linear.
Mixed Structure
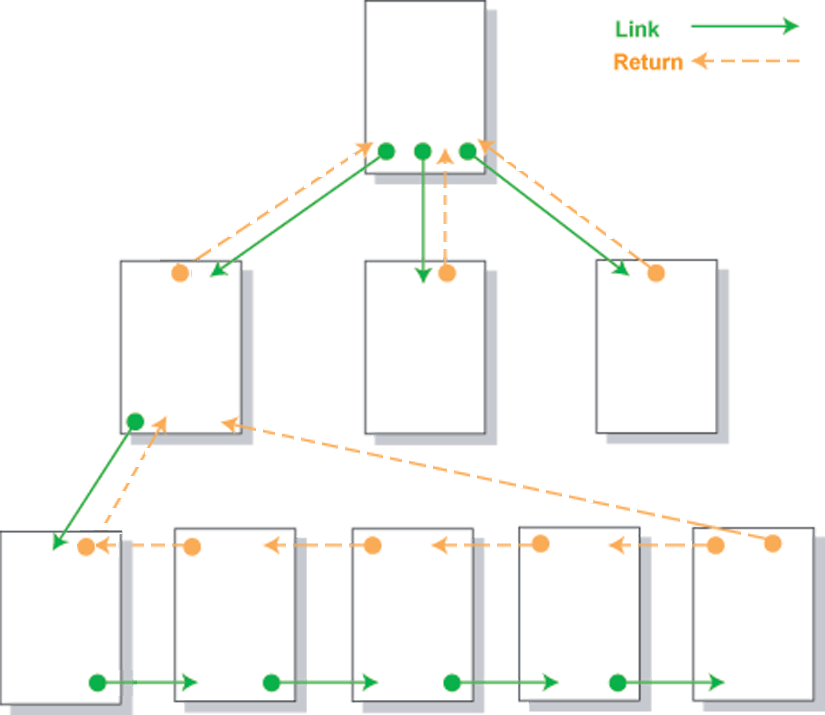
Most likely, a Web site is not exclusively hierarchical or linear, although one of the structures dominates. It is common to find an overall hierarchical structure with linear sequences of pages at the detail level.

Figure 11-3. Mixed arrangement of Web pages.
Random Structure
A Web site that offers no clear path through the site is said to have a random structure. A random
structure is not as common as the hierarchical, linear, or mixed structures. This type of site
structure is not recommended for commerical Web sites.
The above organizational structures are not meant to imply that Web content must be shoe-horned into these
arrangements. They are presented as conceptual schemes only; you will need to determine the best
arrangement of pages for presenting your content in an organized fashion. By keeping them in mind,
however, you are forced to think about how the information itself is structured and to devise compatible
linkage structures for offering it in the clearest and most logically consistent manner.
Web Site Navigation
The following are considered best practices when creating Web site navigation:
- Easy to follow navigation menus
- Short Pages
- Table of Contents
- Site Maps